- ブラウザのタブを開きすぎて迷子になる
- どのサービスに情報があるのか分からなくなる
- Slackと連携して情報を集約したい
このようなお悩みはありませんか?
当社でもいろんなサービスを使っており、情報がどこにあるのか分からなくなることがあります。大量のブラウザのタブを行き来して検索し、時間を浪費していることもあります。
実はSlackはビジネスチャット機能だけでなく、API連携に強いという特徴があります。
Slackと外部サービスを連携させることで情報集約し、タブやアプリの往復作業を軽減させることができます。
この記事ではSlackと外部サービスをAPI連携する方法を解説します。この記事を読めばサービス連携するアプリの作り方が分かり、業務効率をアップする仕組みが作れますよ。
今回は”楽天市場ランキングAPI”を例にアプリの作り方を解説します。
他のサービスとの連携は”楽天市場ランキングAPI”の部分を置き換えると応用できます。
当社では外部サービス連携したSlackアプリ開発のご相談を受け付けております。
Slackアプリ開発でお困りのかたは、こちらよりお問い合わせください。
もくじ
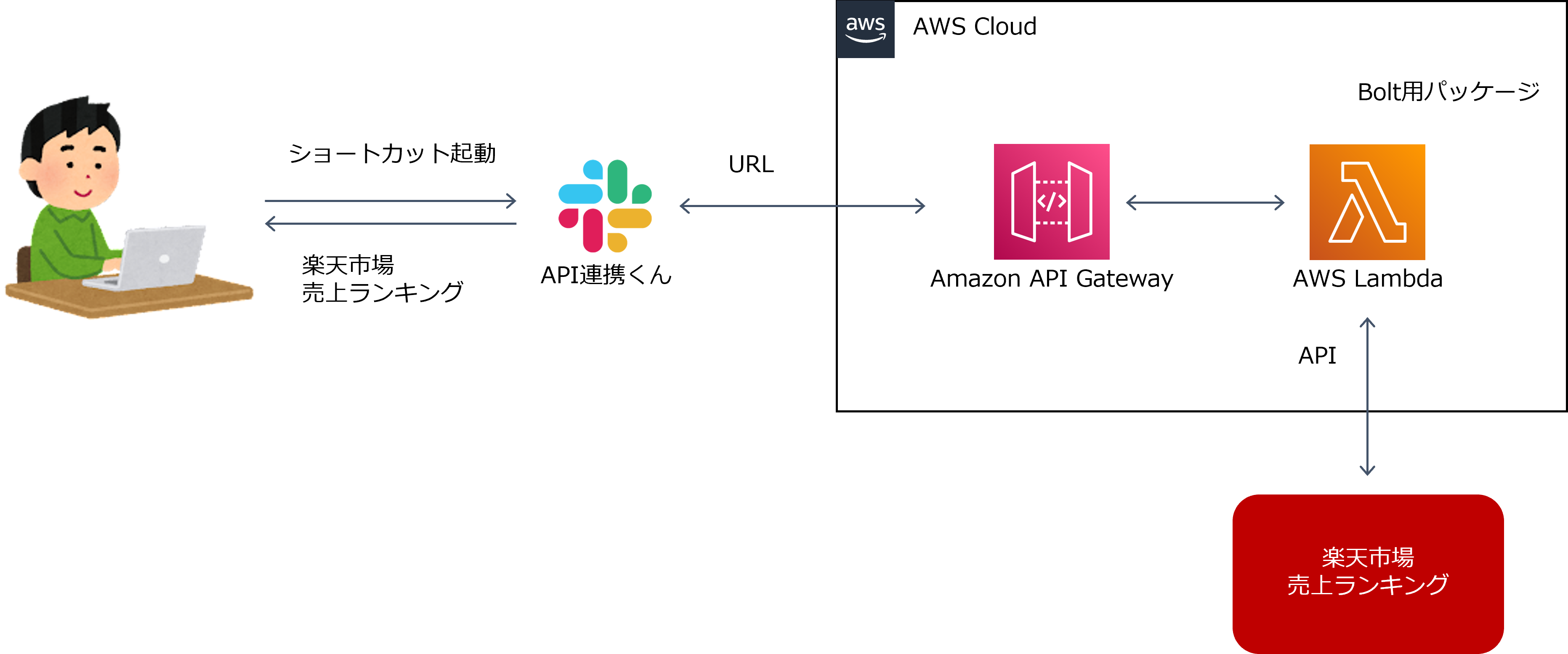
API連携するSlackアプリの仕組み

楽天が無料で提供しているRakuten Webserviceから楽天市場ランキングAPIを使用して、その日の楽天市場の売り上げランキングをCSVファイルで返却するアプリを実装していきます。
利用サービス
以下を使用して作成していきます。
| プラットフォーム | AWS |
| AWSサービス | Lambda、API Gateway |
| フレームワーク | Bolt ※Node.js |
| 外部サービス | 楽天市場ランキングAPI |
この記事ではAWSの環境構築は既に完了していることを前提に進めていきます。
AWS環境構築方法は、以下の記事で詳しく解説しています。
≫ AWSを利用したSlackアプリの作り方
楽天市場ランキングAPIと連携したアプリ開発の事前準備
事前に以下の2点を準備します。
- Rakuten WebserviceでアプリIDを発行
- Slackアプリを用意
それぞれの手順を解説します。
Rakuten WebserviceでアプリIDを発行
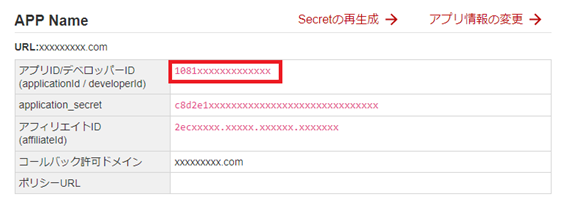
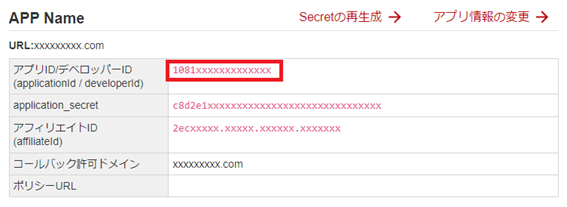
楽天のAPIを利用するためにRakuten WebserviceでアプリIDを発行してください。

ここで発行したアプリIDは後ほど使用します。
※Rakuten Webserviceの使い方がわからない方はヘルプページをご確認ください。
Slackアプリを用意
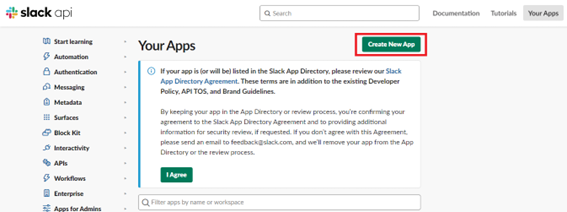
1. Slackアプリ作成
Slack APIよりアプリを新規作成します。

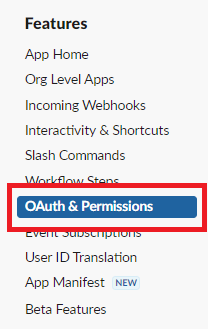
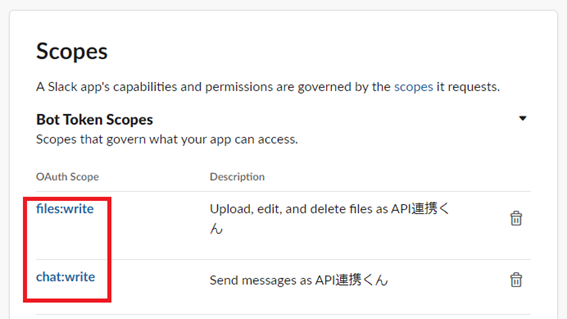
2. OAuth & Permissionsでアプリに権限を追加
OAuth & PermissionsにてBot Token Scopesに”files:write”と”chat:write”権限を付与します。


これらの権限を付与することで、アプリがSlackのメッセージにファイルを送信することができるようになります。
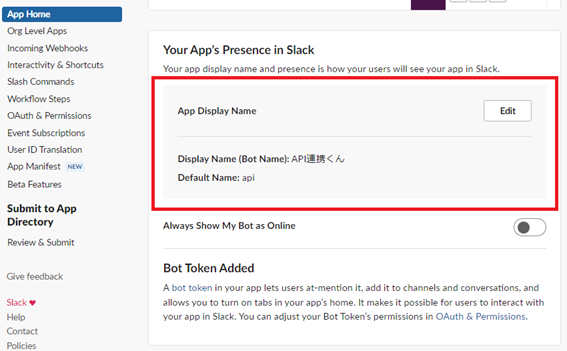
3. Display NameとDefault Nameを設定
App HomeでDisplay NameとDefault Nameに任意の値を設定します。

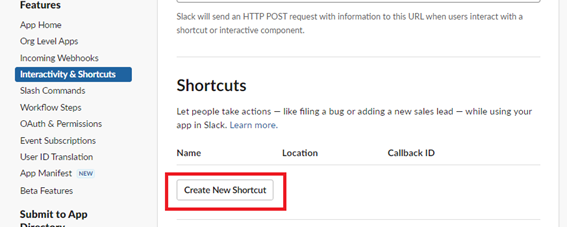
4. ショートカットを作成
Interactivity & ShortcutsからCreate New Shortcutを押下します。

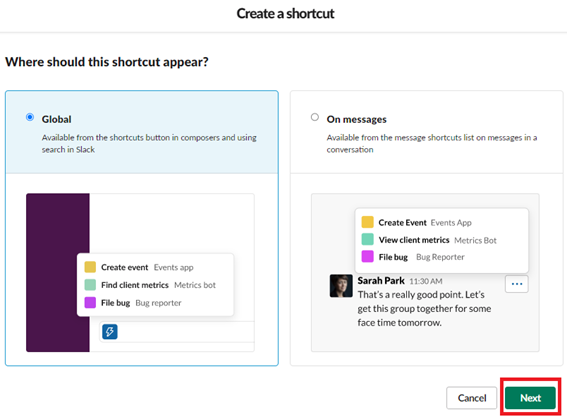
Globalを選択し、Nextを押下します。

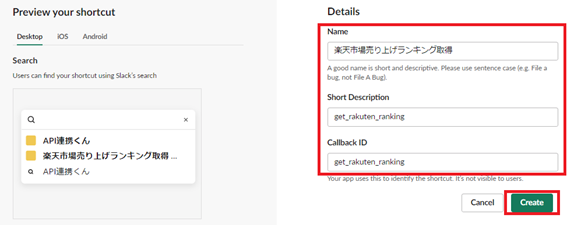
ショートカットの内容を入力して、Createを押下します。

NameとShort Descriptionは任意、Callback IDは”get_rakuten_ranking”を入力します。ここで設定したCallBack IDはSlackからのイベントを受け取る際に使用します。
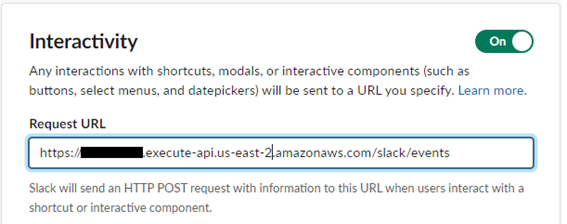
API Gatewayで発行したURLの末尾に「slack/events」をつけてRequestURLを設定し、保存します。

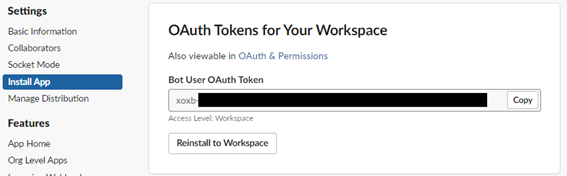
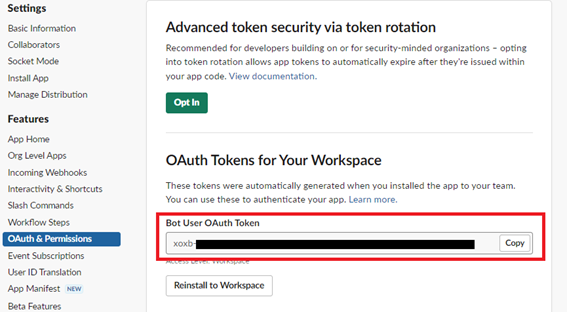
アプリをインストールし、BotUserOauthTokenを発行します。

発行したトークンは後で使用します。
楽天市場ランキングAPIと連携したアプリ開発の実装
以下の手順4ステップで実装を進めます。
- index.jsを外部サービスから情報取得するプログラムを書く
- 環境変数を設定
- 必要なモジュールの追加
- 参照レイヤーを最新バージョンに変更
それぞれのステップを解説します。
index.jsで外部サービスから情報取得するプログラムを書く
Lambdaのindex.jsファイルを以下の内容に変更します。
const https = require("https");
const querystring = require('querystring');
const csv = require('csv-string');
const iconv = require('iconv-lite');
const { App, AwsLambdaReceiver } = require('@slack/bolt');
// レシーバー初期化処理
const awsLambdaReceiver = new AwsLambdaReceiver({
signingSecret: process.env.SLACK_SIGNING_SECRET,
});
// アプリ初期化処理
const app = new App({
token: process.env.SLACK_BOT_TOKEN,
receiver: awsLambdaReceiver,
});
// Lambda関数で最初に呼ばれる処理
module.exports.handler = async (event, context, callback) => {
const handler = await awsLambdaReceiver.start();
return handler(event, context, callback);
}
// ショートカットのリスナー
app.shortcut(‘get_rakuten_ranking’, async ({ ack, shortcut }) => {
await ack();
const rakutenIchibaRank = await getRakutenIchibaRank();
const items = rakutenIchibaRank.Items;
const csvData = createCsvData(items);
const today = new Date();
const year = today.getFullYear();
const month = today.getMonth() + 1;
const day = today.getDate();
await app.client.files.upload({
"channels": shortcut.user.id,
"content": csv.stringify(csvData),
"filename":`${year}年${month}月${day}日の楽天市場ランキング.csv`
});
})
// 楽天市場ランキング取得
async function getRakutenIchibaRank() {
return new Promise((resolve, reject) => {
let body = "";
const query = querystring.stringify({
applicationId:process.env.RAKUTEN_AUTH_KEY
});
// pathに20170628が入っていますが、本日の売上ランキングを取得することができます。
const options = {
host: 'app.rakuten.co.jp',
path: '/services/api/IchibaItem/Ranking/20170628' + '?' + query,
method: 'GET'
};
const req = https.request(options, (res) => {
res.on('data', (chunk) => {
body += chunk;
});
res.on('end', () => {
resolve(JSON.parse(body));
});
})
req.on('error', (e) => {
reject(e.message);
});
req.end();
});
}
// CSVファイル作成
function createCsvData(items) {
const header = ["ランキング","商品名","価格","商品URL","ショップ名"];
const csvData = [header];
for(let item of items){
const row = []
const itemDetail = item.Item;
const rank = itemDetail.rank;
const itemName = itemDetail.itemName;
const itemPrice = itemDetail.itemPrice;
const itemUrl = itemDetail.itemUrl;
const shopName = itemDetail.shopName;
row.push(rank, itemName, itemPrice, itemUrl, shopName);
csvData.push(row);
}
return csvData;
}
Tips
app.shortcutの引数には、事前準備にて設定したCallback IDを指定します。
Callback IDでどのショートカットイベントを受け取るかを制御することができます。
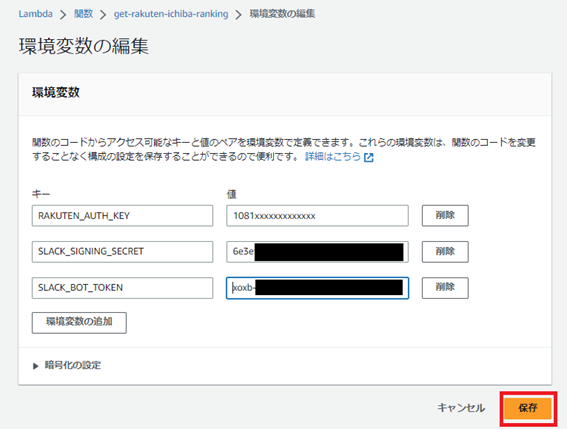
環境変数を設定
コード内でprocess.env.~を使って値を指定しているものは、すべて環境変数に設定する必要があります。

各値に設定する内容は以下の通りです。
「RAKUTEN_AUTH_KEY」の設定

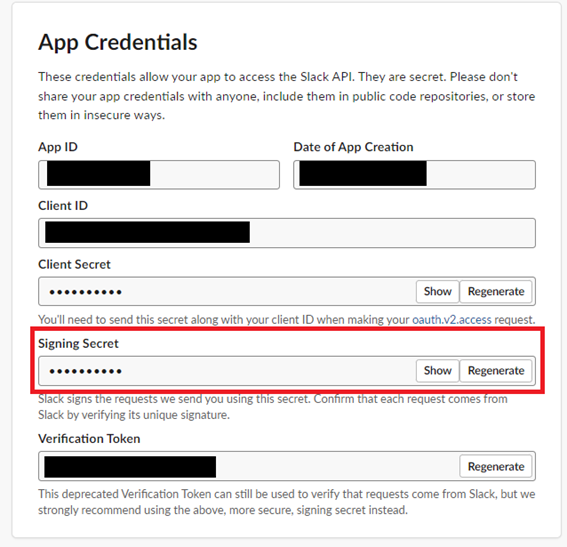
「SLACK_SIGING_SECRET」の設定

「SLACK_BOT_TOKEN」の設定

必要なモジュールの追加
index.jsで読み込み(require)する以下のモジュールを利用できるようにします。
- querystring
- csv-string
- iconv-lite
標準モジュールではないのでnode_modulesフォルダに追加していきます。
1. コマンドプロンプトを開く
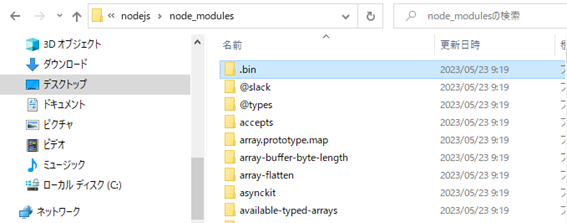
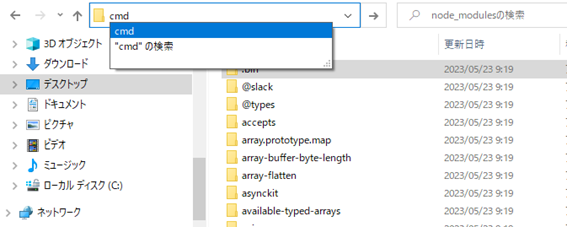
環境構築で用意したnode_modulesフォルダを開きます。

アドレスバーに「cmd」と入力し、Enterを押下します。

コマンドプロンプトが開き、node_modulesフォルダが現在のフォルダになっていることを確認します。
2. モジュールのインストール
開いたコマンドプロンプトで以下3つのコマンドを実行します。
npm install querystring
npm install csv-string
npm install iconv-liteこれで必要なモジュールのインストールができました。
3. nodejsフォルダをzip化
node_modulesの親である、nodejsフォルダをzip化します。

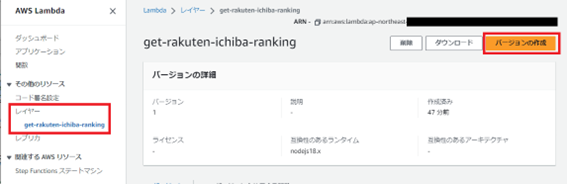
4. AWS Lambdaのレイヤーで「バージョンを作成」を押下
AWSに戻り、作成したLambdaのレイヤーを選択し、「バージョンの作成」を押下します。

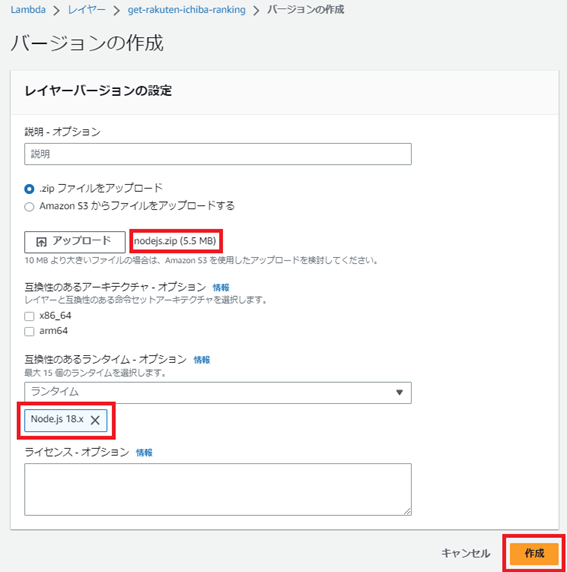
5. nodejs.zipをアップロードしてバージョンを作成
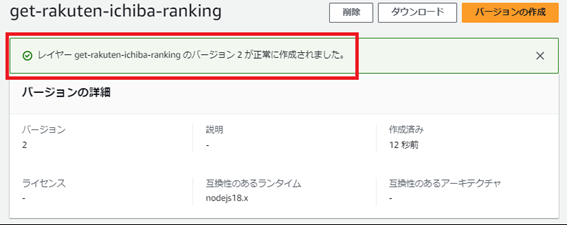
先ほどzip化したnodejs.zipをアップロードし、ランタイムはNode.js18.xを選択したら作成ボタン押下します。

「正常に作成されました」のメッセージが表示されていれば、モジュールの追加は完了です。

参照レイヤーを最新バージョンに変更
手順通りに作業するとLambdaが古いバージョンを参照しています。参照先レイヤーを最新バージョンに変更します。
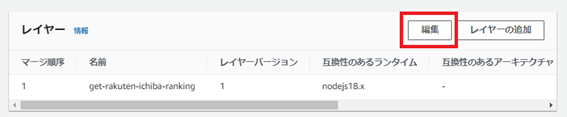
1. レイヤーを編集ボタンを押下
コードに戻り、コード下部にあるレイヤーの編集ボタンを押下します。

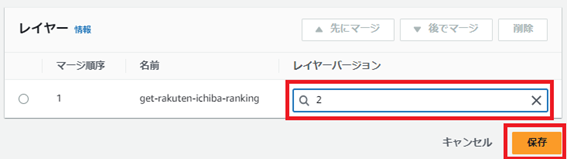
2. 最新のレイヤーで保存
最新のレイヤーを選択し、保存ボタン押下します。

画面上部に「正常に更新されました」のメッセージが表示されていれば、レイヤーの変更作業は完了です。

作ったアプリを動かしてみよう!
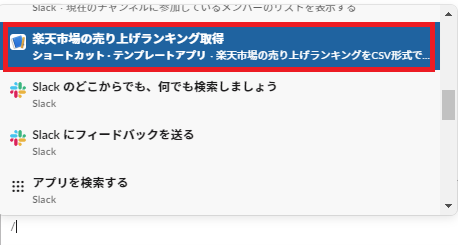
任意のチャンネルから、ショートカットを起動します。

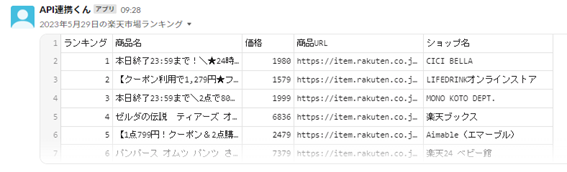
アプリからのダイレクトメッセージにCSVファイルが送られてきます。

連携されたファイルを開くと、ランキングデータの情報が確認できます。

Excelで文字化けしている場合は、メモ帳で開いてみてください。
CSVファイルに今日の売り上げランキングが記載されていることを、確認できました!
まとめ:API連携アプリで業務を効率化しよう
今回は楽天が提供しているAPIで実装しましたが、普段利用しているサービスのAPIの連携もお試しください。SlackでAPI連携のアプリが作れると利便性が向上し、業務効率化に繋がります。
実際に当社で利用しているクラウドサービスとSlackアプリがAPI連携し、Slackに情報が集約されるようになったことで、とても便利になりました。
いつか、Slackだけで仕事が完結できるようになると最高です…!
これからも当社の取り組みやSlackに関する発見など発信していくのでチェックしてくださいね。
また、Slack導入や運用でお悩みの方は、こちらよりお気軽にご相談ください。

