Slackは外部連携が容易にできる多様なアプリが用意されていることが魅力といっても過言ではありません。
それなのに、要望に合うアプリが見つからない、といったことはありませんか?
Slackでは簡単にアプリを作成することができます。そこで、今回は簡単なアプリの作成方法をご紹介します。作成方法が分かれば、要望にピッタリのアプリを自作できますよ!
筆者はプログラミング経験1年未満でしたが、簡単にSlackアプリを作成することができました。
今回は「オウム返しBot」アプリの作成方法をご紹介いたします。
ぜひ記事を読みながらオウム返しBotの作成してみて、アプリ作成の基礎を身に着けてください。
※Slackは、Slack Technologies,Incの商標および登録商標です。
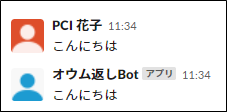
オウム返しBot 完成イメージ

上記画像のようにユーザが投稿したメッセージに反応するBotを作成していきます。
オウム返しBotは以下を使用して作成していきます。
プラットフォーム:Glitch
フレームワーク:Bolt
言語:Node.js
Boltが何かわからない、という方でも記事を見ながらアプリ作成を試していただきたいです。
冒頭に書いた通りプログラミング経験1年未満でも、Boltを使用することでとても簡単にSlackアプリを作成することができました。
まずは簡単なオウム返しBotから始めて、Boltを使用したアプリの作成に慣れていきましょう!
事前準備:GlitchプロジェクトをRemixする
以下URLにアクセスし、Slack社が用意しているGlitchプロジェクトをRemixします。
https://glitch.com/edit/#!/remix/slack-bolt-hello-world
※上記URLにアクセスした後に表示されるページは閉じないでください。
【Remixとは】
GitHubでいうクローンのことです。
すでにあるプロジェクトをコピーし、自分のプロジェクトとして作業できるようなイメージです。
上記URLにアクセスすると、Glitch内に自動でプロジェクトが生成されます。
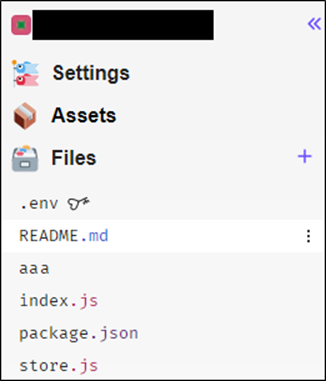
今回はこのプロジェクトの「index.js」ファイルと「.env」ファイルを使用していきます。

Glitchのプロジェクト名はランダムな英単語3つがハイフンでつながったものになっています。
上記画像の黒塗り部分にプロジェクト名が記載されています。後ほど使用するので、プロジェクト名をメモしておきます。
手順:オウム返しBotの作り方
手順一覧
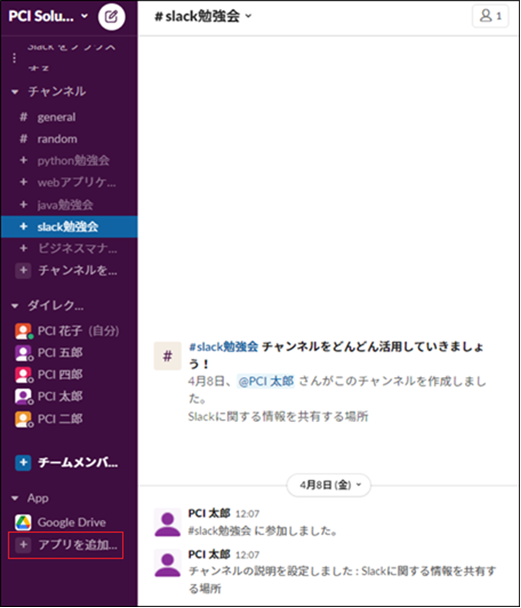
- 左サイドバーから「アプリを追加する」を選択
- 「Appディレクトリ」を押下
- 「ビルド」を押下
- 「Your Apps」ボタン押下し、「Create an App」を押下
- 「From scratch」を選択
- アプリ名、ワークスペース名を選択
- 「Bots」を押下
- 「Review Scopes to Add」を押下
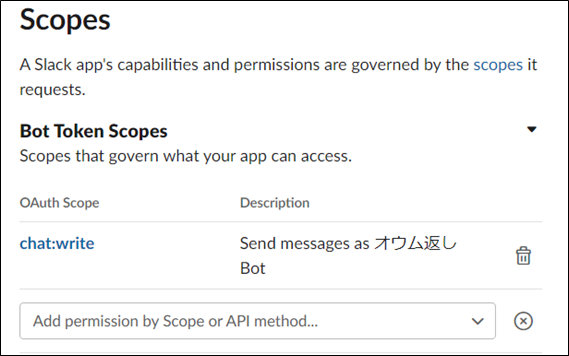
- 「Scopes」で「Add an OAuth Scope」を押下
- 「chat:write」を追加
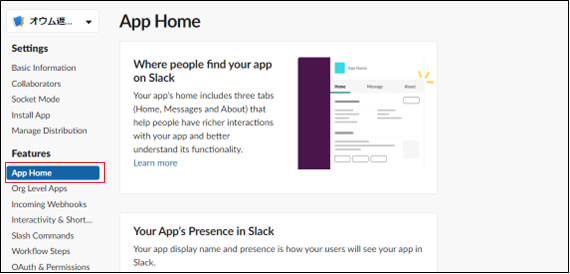
- 左サイドバーから「App Home」を選択
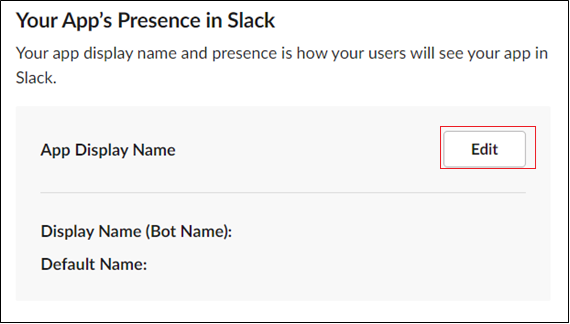
- 「App Display Name」で「Edit」を押下
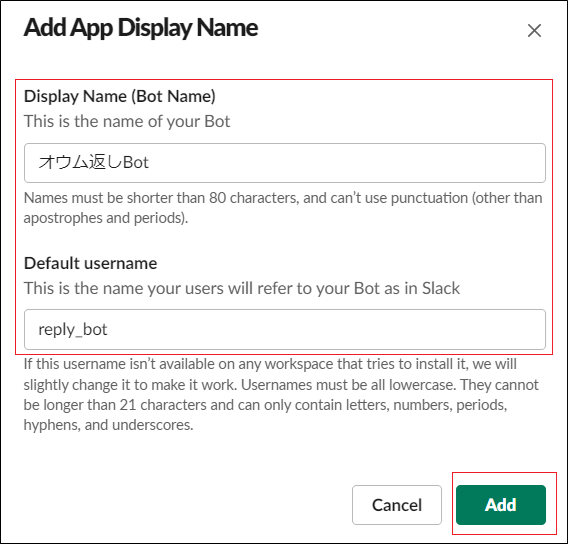
- ボット名、ユーザ名を入力し、「Add」を押下
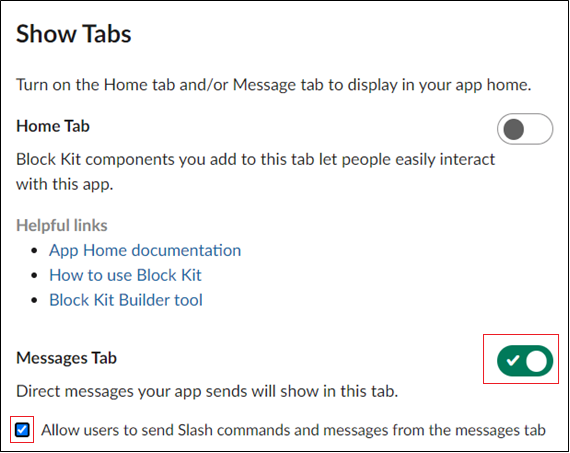
- 「Show Tabs」にある「Messages Tab」をオン、「Allow users to send Slash commands and messages from the messages tab」のチェックボックスをオン
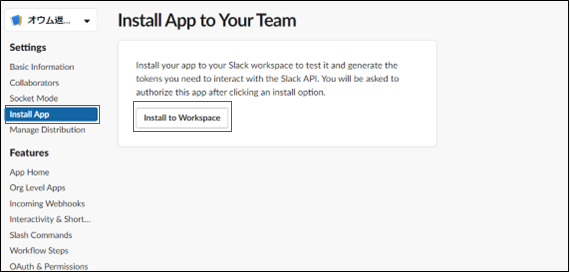
- 左サイドバーから「Install App」を選択し、「Install to Workspace」を押下
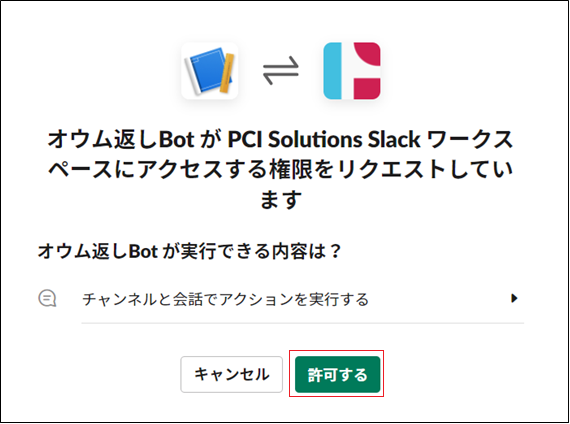
- 「許可する」を押下
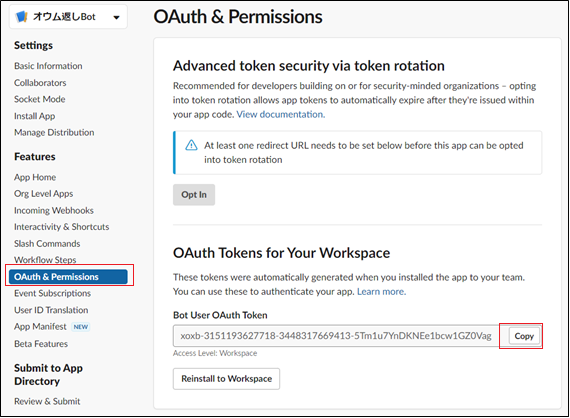
- 左サイドバーから「OAuth & Permissions」を選択し、「Bot User OAuth Token」をコピーし、メモ
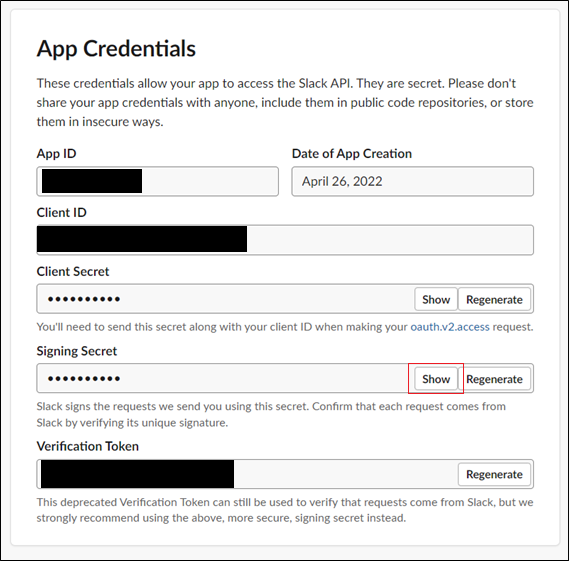
- 左サイドバーから「Basic Information」を選択し、「Show」で表示させた内容をコピーし、メモ
- RemixしたGlitchプロジェクト画面でコピーした内容をそれぞれ貼り付け
- 「index.js」ファイルを開き、内容を変更
- Slack Botの設定画面の左サイドバーから「Event Subscriptions」を選択
- 「Enable Events」を「On」にし、「Request URL」にURLを指定
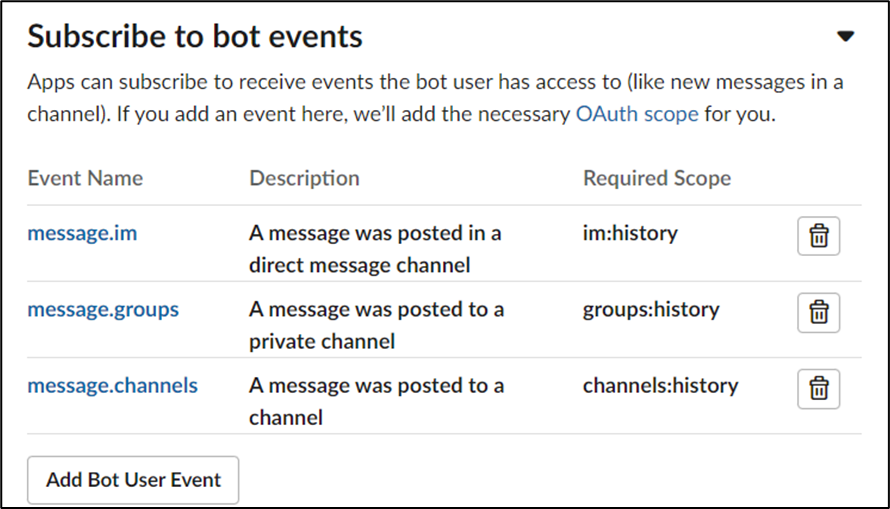
- 下部の「Subscribe to bot events」タブ内で以下3つのイベントを追加
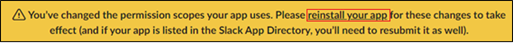
- メッセージ内の「reinstall your app」を押下
- 「許可する」を押下
- Botを招待したいチャンネル名をクリック
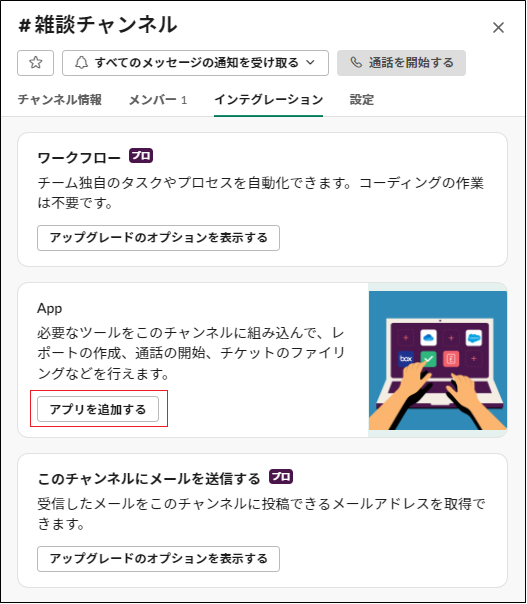
- 「インテグレーション」タブから「アプリを追加する」を押下
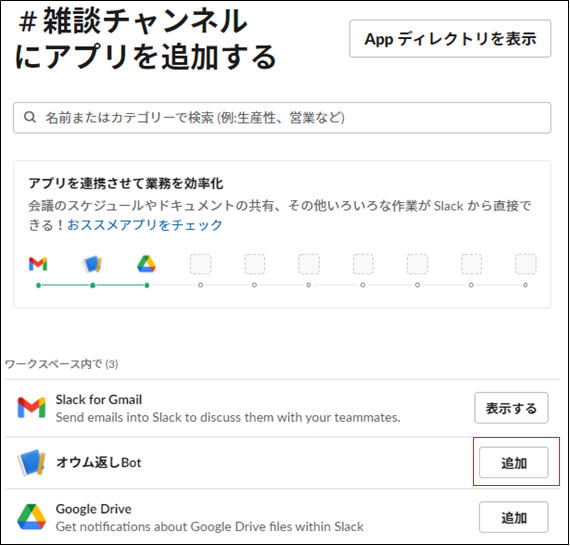
- 作成したアプリの「追加する」を押下
- 追加したチャンネル内でメッセージを投稿
手順詳細
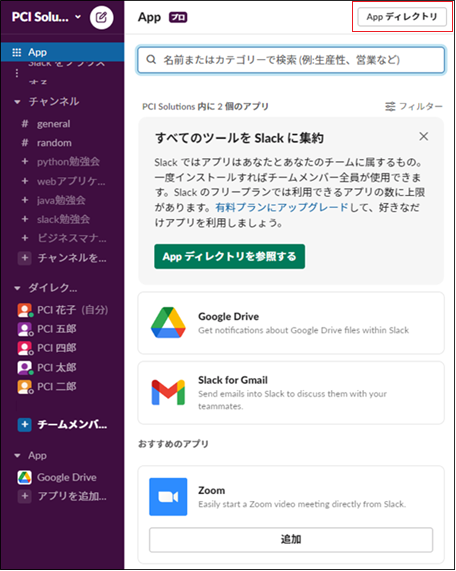
1. Slackのワークスペースを開き、左サイドバーから「アプリを追加する」を選択

2. 「Appディレクトリ」を押下

3. 「ビルド」を押下

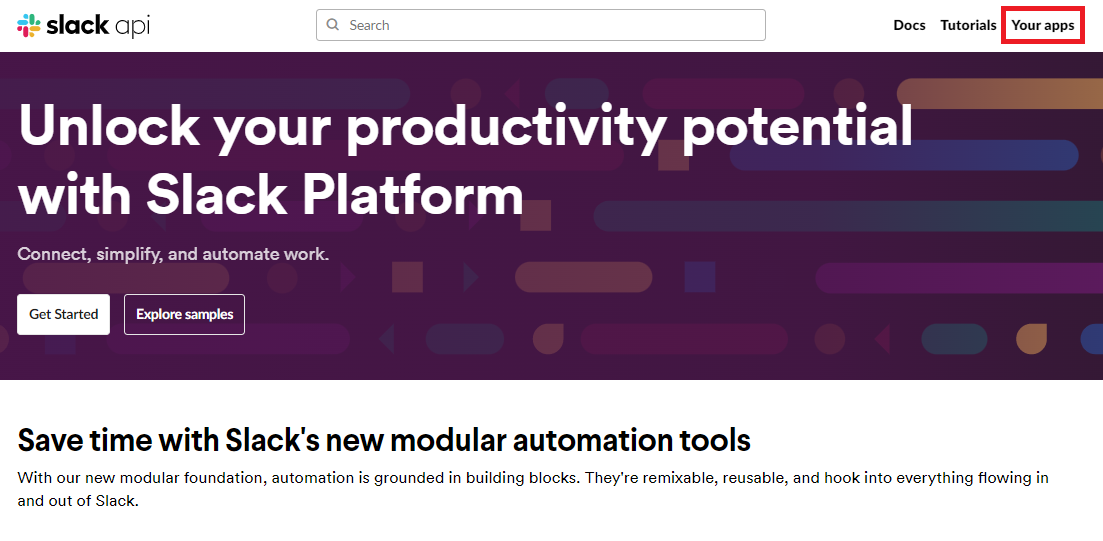
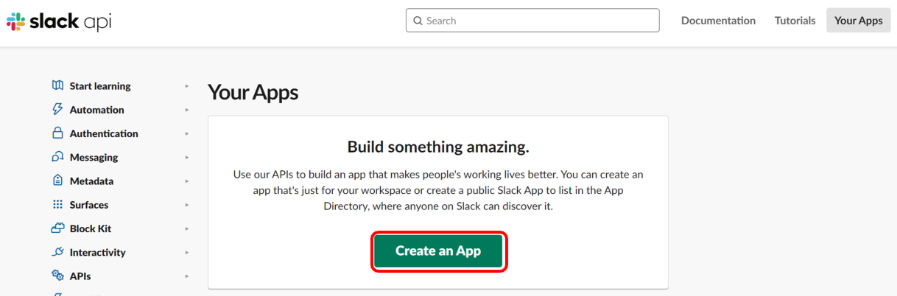
4. 「Your Apps」ボタン押下し、「Create an App」を押下


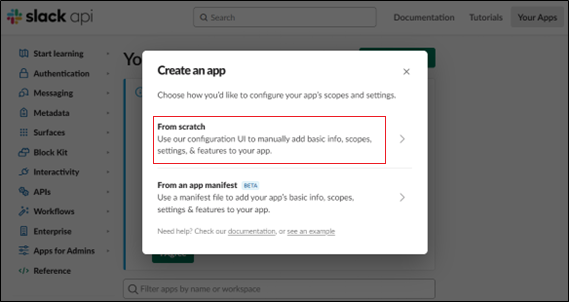
5. 「From scratch」を選択

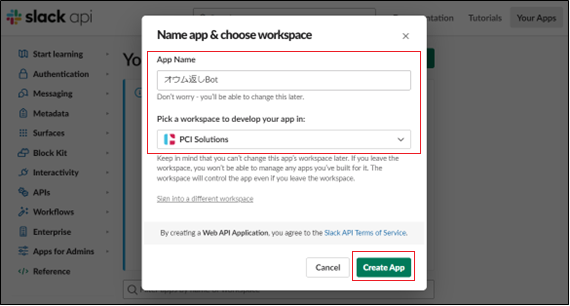
6. App Nameにアプリ名、「Pick a workspace to develop your app in:」でアプリを導入したいワークスペース名を選択する

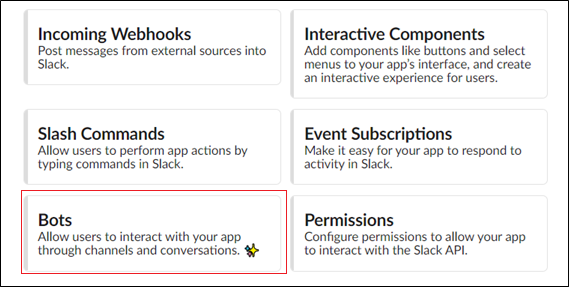
7. 開いた画面にある「Bots」を押下

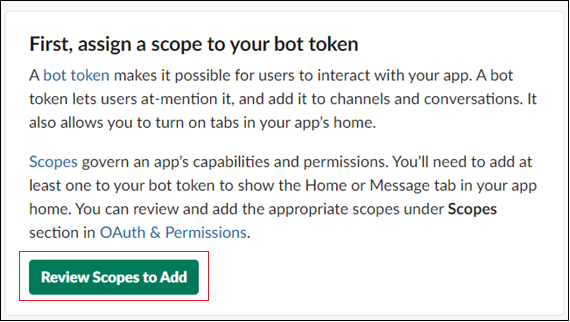
8. 「Review Scopes to Add」を押下

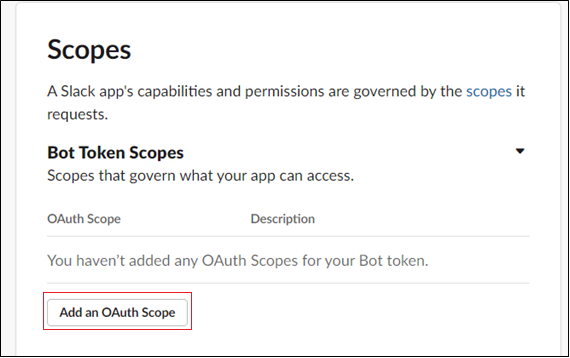
9. 「Scopes」で「Add an OAuth Scope」を押下

10. 「chat:write」を追加

この手順でBotに権限を与えています。
今回のオウム返しBotは自動返信を行うため、「chat:write」を追加してチャットの書き込み権限を与えています。
Botへの権限は多数用意されています。実現したい機能に合わせて適宜追加しましょう。
11. 左サイドバーから「App Home」を選択

12. 「App Display Name」で「Edit」を押下

13. 「Display Name(Bot Name)」にボット名、「Default username」に適当なユーザ名を入力し、「Add」を押下

14. 「Show Tabs」にある「Messages Tab」をオンにし、「Allow users to send Slash commands and messages from the messages tab」のチェックボックスをオンにする

この手順により、オウム返しボットにDMを送ることができるようになります。
15. 左サイドバーから「Install App」を選択し、「Install to Workspace」を押下

16. 「許可する」を押下

17. 左サイドバーから「OAuth & Permissions」を選択し、「Bot User OAuth Token」をコピーし、メモしておく
メモは後ほど使用します。

18.左サイドバーから「Basic Information」を選択し、「Signing Secret」項目の「Show」を押下し表示させたのち、内容をコピーし、メモしておく
メモは後ほど使用します。

19. RemixしたGlitchプロジェクト画面でコピーした内容をそれぞれ貼り付け
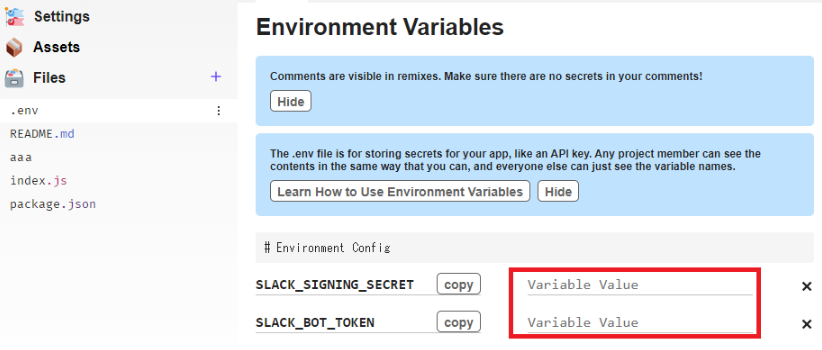
事前準備でRemixしたGlitchプロジェクト画面に戻り、「.env」ファイルの「SLACK_SIGING_SECRET」のVariable Valueに手順18でコピーしたSigning Secretを、「SLACK_BOT_TOKEN」のVariable Valueに手順17でコピーしたBot User OAuth Tokenを貼り付ける。

20. 「index.js」ファイルを開き、内容を以下に変更する
const { App } = require('@slack/bolt');
const app = new App({
signingSecret: process.env.SLACK_SIGNING_SECRET,
token: process.env.SLACK_BOT_TOKEN
});
//メッセージが投稿された時に呼ばれるメソッド
app.message(async ({ message, say }) => {
await say(message.text);
});
//アプリが起動時に呼ばれるメソッド
(async () => {
await app.start(process.env.PORT || 3000);
console.log('⚡️ Bolt app is running!');
})();
「app.message」で投稿されたメッセージ内容を取得できます。
Boltフレームワークには、Slack内で発生したイベントを取得することができる多様な関数が用意されています。
参考:Bolt入門ガイド
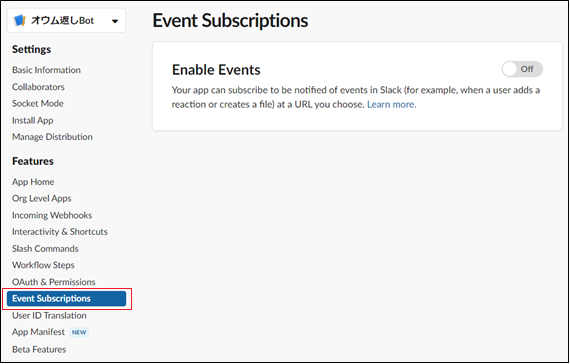
21. Slack Botの設定画面に戻り、左サイドバーから「Event Subscriptions」を選択

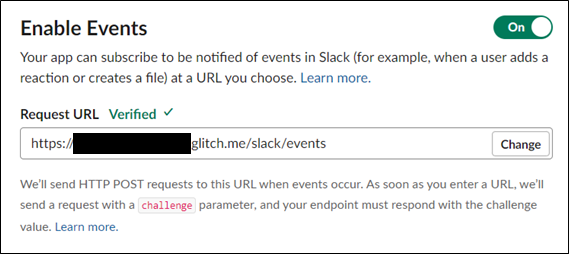
22. 「Enable Events」を「On」にし、「Request URL」にURLを指定
Glitchの場合は「https://プロジェクト名.glitch.me/slack/events」を指定します。
プロジェクト名は事前準備でメモしておいたものです。

23. 下部の「Subscribe to bot events」タブ内で以下3つのイベントを追加

この手順はSlackでどのようなイベントが発生した際にアプリが動作してほしいかを設定します。
オウム返しボットはメッセージを送った際に動作してほしいので以下の3つのイベントを設定しています。
- message.im(オウム返しボットDM内でメッセージを送った際のイベント)
- message.groups(プライベートチャンネル内でメッセージを送った際のイベント)
- message.channels(パブリックチャンネル内でメッセージを送った際のイベント)
24. 上部に黄色で以下のメッセージが表示されるので、メッセージ内の「reinstall your app」を押下

Bot User Eventを追加するたびにインストールしなおす必要があります。
25. 「許可する」を押下

26. Botを招待したいチャンネル名をクリック

27. 「インテグレーション」タブから「アプリを追加する」を押下

28. 作成したアプリの「追加」を押下

ここでアプリを追加しないと、Botが反応できませんので、必ず追加してください。
29. 追加したチャンネル内でメッセージを投稿すると、アプリがオウム返ししてくれることを確認

これでアプリが完成しました!
参考
Bolt フレームワークを使って Slack Bot を作ろう
まとめ
この記事ではオウム返しBotを通じて、Slackでのアプリの作成方法を解説しました。
オウム返しBotは簡単に作成することができるので、ぜひこの記事を見ながら実際に手を動かしてみてください。
Slack Boltフレームワークには様々な関数が用意されており、アプリがメッセージを投稿するだけでなく、モーダルを表示してユーザ入力を促すことも可能です。
弊社でもBoltを用いてタスク管理アプリを実装し、社内運用しております。
ぜひ、他の関数も用いてアプリ作成にチャレンジしてみてください!
今後もSlackを使ってみて便利だと思ったこと・改善したいところなどを更新していきます。コミュニケーションツールとしてSlackをご検討中の方は、ぜひ参考にしてください。
また、Slack導入や運用でお悩みの方は、こちらよりお気軽にご相談ください。