「Slackにこんなアプリがあれば便利では?」と思って開発を初めてみたはいいが、このようなお悩みでつまずいていませんか。
- アプリの設定項目が見慣れず、何を設定すればいいの?
- リスナー関数に何を書くべきか分からない
- Slack独自のAPIの使い方が不明
プログラムを書くことはできても、Slackアプリ開発の独自仕様に戸惑ってしまいますよね。
実は、多くの初心者がつまづくポイントは3点です。
- アプリの設定項目
- リスナー関数
- Slack APIの利用方法
私はSlackアプリ開発を初めて2ヵ月になります。特にこの3点の理解が不十分でつまずいてしまいました。
この記事では私も経験した「初心者がつまずくポイント3点」を分かりやすく説明します。この記事を読めばつまずくポイントとその理解が深まり、より開発のスピードアップが期待できます。
Slackアプリ開発初心者の方は、3つのポイントを押さえてアプリ開発の準備を整えましょう!
もくじ
開発環境
開発言語:JavaScript(Node.js)
フレームワーク:Bolt
つまづきポイント1:アプリの設定
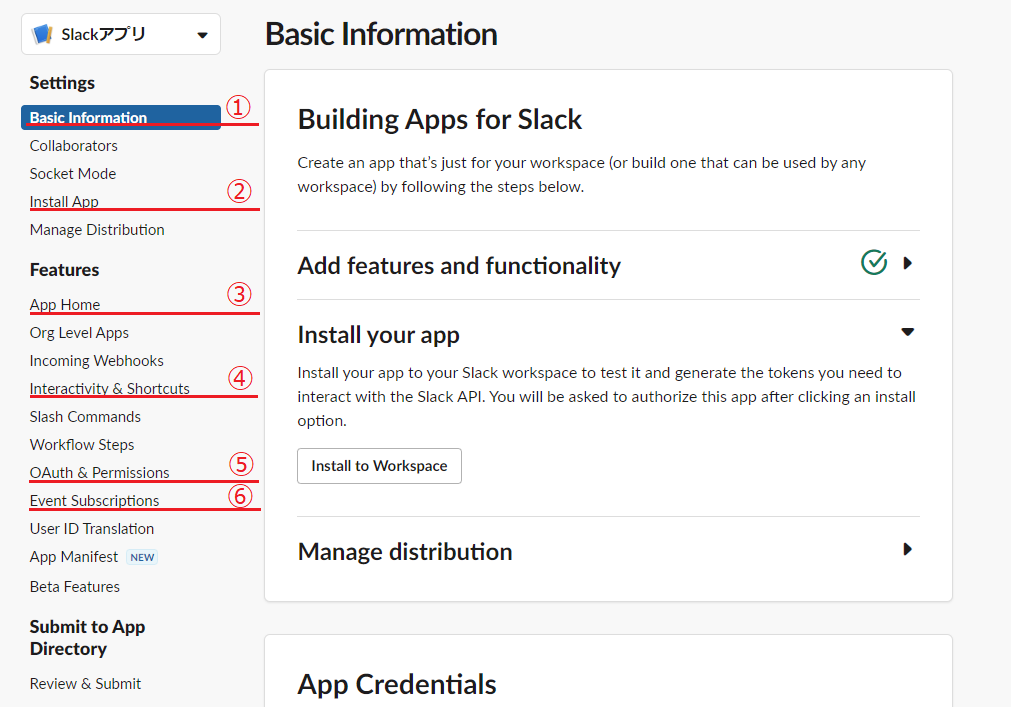
Slackアプリを新規作成すると、以下の画面が開かれます。

この画面では、アプリの名前や実行できる操作範囲の設定など、いわばアプリの「骨格」を作成することができます。
しかし、メニューが沢山あるのでどこで何を設定したらよいのか一見しただけではよく分かりません。
ここではアプリ開発時に最低限押さえておきたい、以下6つの設定項目とその役割について解説します。
- Basic Information
- Install App
- App Home
- Interactivity & Shortcuts
- OAuth & Permissions
- Event Subscriptions
以上に挙げた項目が分かればアプリの初期設定はもう怖くありません!
どんどん使って慣れていきましょう。
アプリの具体的な作成手順については以下の記事をご参照ください。
≫【30分で完成】オウム返しBotから始めるSlackアプリの作り方
1. Basic Information
アプリの名前の設定や認証情報の確認など、アプリの基本情報を設定します。
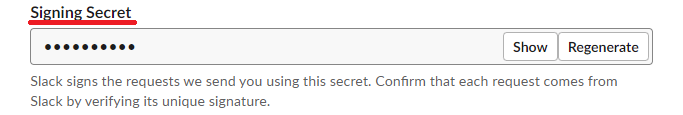
このページで特に大切なのは、アプリ作成時に自動で発行される「Signing Secret」です。

Signing Secretは、アプリにSlackから不正にアクセスしていないかの判断に用いられます。コードを記述する際には、一般的に環境変数に設定して使用します。
2. Install App
Slackワークスペースにアプリをインストールできます。
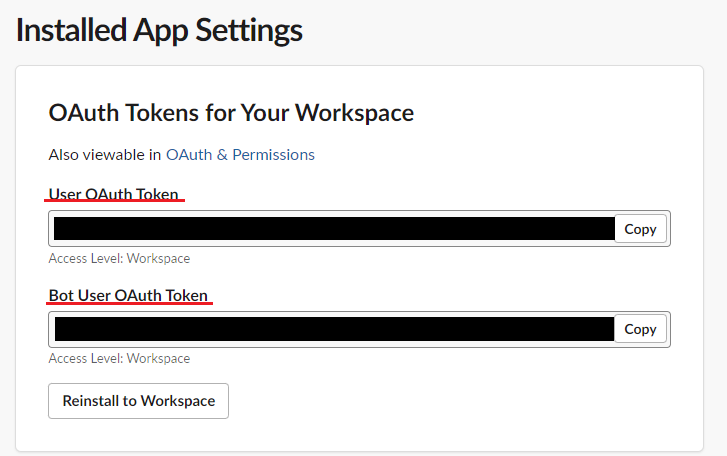
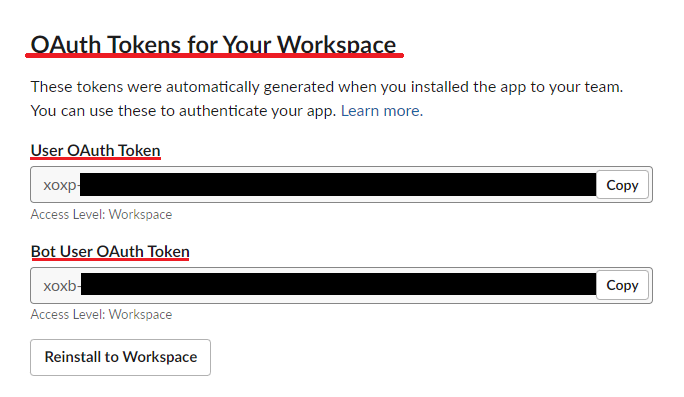
このページで押さえておきたいのは「OAuth Token」です。
※この項目はアプリインストール後に表示されます。

OAuth Token とは
Slackのデータ利用を許可する資格情報のこと。
ここではSlackのAPIを利用する際に必要となります。
「User OAuth Token」と「Bot User OAuth Token」は、APIの呼び出し元がユーザーかボットかの違いがあります。
このOAuth TokenもSigning Secretと同様に、環境変数に設定するなどして使用します。
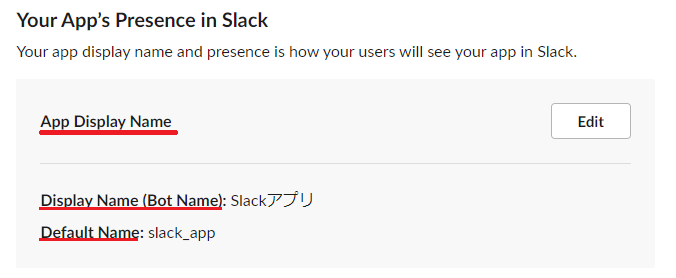
3. App Home
ここでは、アプリの表示名を設定します。

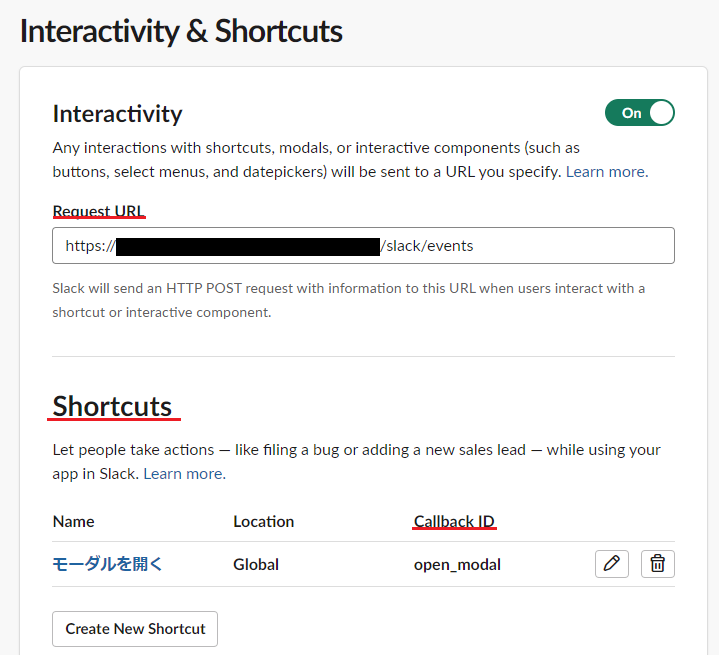
4. Interactivity & Shortcuts

Slack上でアプリを操作したときに送信されるリクエストURLを設定します。
Slack Boltを利用して開発を行っている場合は、リクエストURLの末尾に必ず「/slack/events」をつけてください。
また、Slackのショートカット機能を利用したアプリ操作の設定もこちらから行えます。
複数のショートカットを設定するには、一意のCallback IDを付与する必要があります。
5. OAuth & Permissions
アプリの権限や操作を許可します。

前述した2種類のOAuth Token
- User OAuth Token
- Bot User OAuth Token
がこの権限の設定に影響します。
以下に詳しく説明します。
User OAuth Token
ワークスペースにインストールされる度に、インストールしたユーザーに対して発行される認証コードです。
User OAuth Tokenを持つアプリは、アプリをインストールしたユーザーと同じ権限を持ち、そのユーザーに成り代わってアクションが実行できます。
※ただしアプリにUser OAuth Tokenを使った処理をさせるのは非推奨
Bot OAuth Token
ひとつのワークスペースにインストールされた際に一度だけ発行される認証コードです。
Bot OAuth Tokenは、アプリに関連付けられたボットであることを表します。特別な理由がなければ、アプリにはこちらのBot OAuth Tokenを使用します。
Tokenについての詳細は下記のサイトを参照してください。
https://api.slack.com/authentication/token-types
OAuth Tokenは同じページで設定できる「Scopes」を追加し、ワークスペースにアプリをインストールしたタイミングで自動的に発行されます。
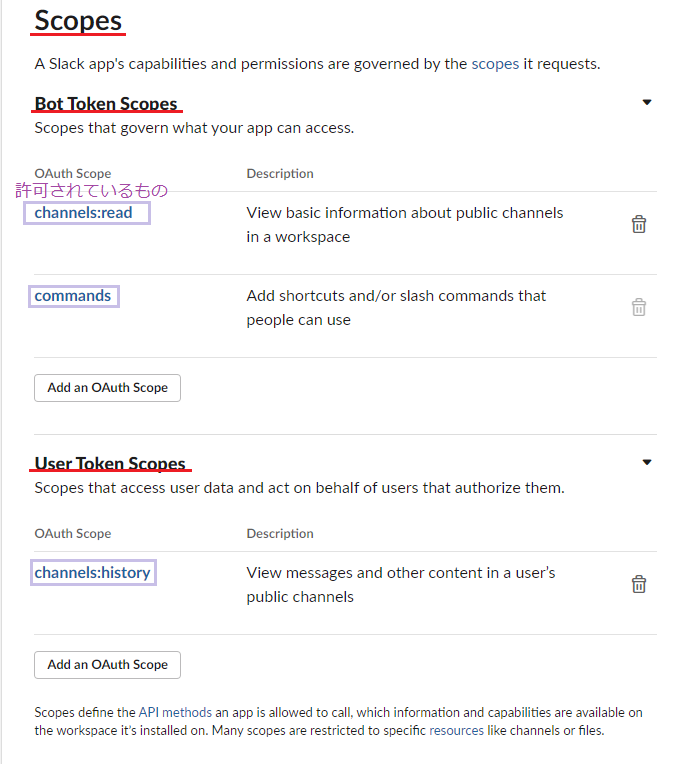
Scopesは、どんな操作を許可するかを決定します。

実装したい機能に応じて必要なスコープをTokenに追加します。
必要なスコープがわからないときは、使用したいSlack APIのリファレンスから確認できます。スコープの追加はいつでも可能なので、実装しながらその都度追加してください。
スコープはワークスペースにインストールしたときに反映されます。スコープを変更した際は、必ずワークスペースにアプリを再インストールしてください。
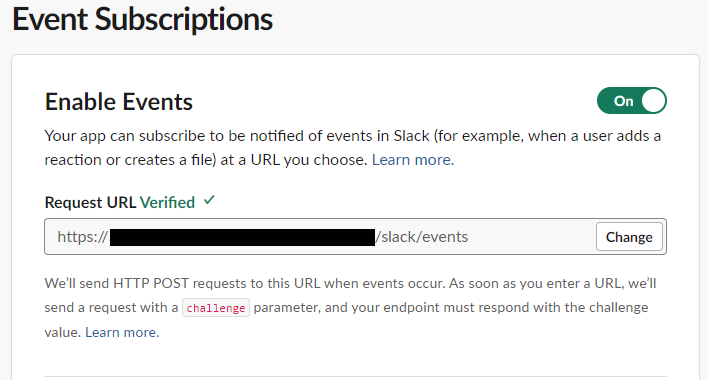
6. Event Subscriptions
Slackで「メッセージにリアクション」「ファイルを送信」など、イベントが起こったときに送信されるリクエストURLを設定します。

つまづきポイント2:リスナー関数
リスナー関数とは、ユーザーがSlack上で起こしたアクションを受け取って、処理を実行したり応答したりする処理のまとまりのことです。
どんなアクションを受信するのかは、リスナー関数によって異なります。
例えば、app.messageならユーザーによるメッセージ投稿というアクション、app.shortcutならユーザーがショートカットを立ち上げるアクションを受け取ることができます。
以下のコードで具体的に解説します。
// "こんにちは" を含むメッセージをリッスンし、 "こんにちは、いいお天気ですね" というメッセージを送信
app.message('こんにちは', async ({ message, say }) => { ・・・①
await say(`こんにちは、いいお天気ですね`); ・・・②
});
これはapp.messageを使用した例です。
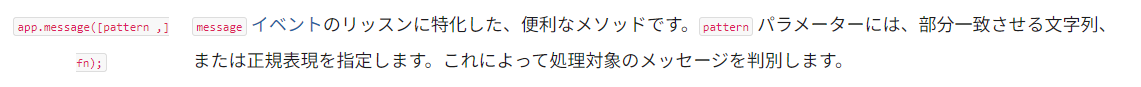
リファレンスの「メソッド」の一覧を確認すると、以下の記載があります。
messageイベントのリッスンに特化した、便利なメソッドです。patternパラメーターには、部分一致させる文字列、または正規表現を指定します。これによって処理対象のメッセージを判別します。引用元:Slack | Bolt for JavaScript
まずは下記のコードから。
app.message('こんにちは', async ({ message, say }) => { ・・・①第一引数に指定されたpatternパラメーターに’こんにちは’を指定しています。
このパラメーターは投稿されたメッセージの識別に用いられ、メッセージ内容が「こんにちは」であるときにだけapp.message内の処理が実行されます。
正規表現を使って柔軟に指定することもできます。
続いて引数に指定されている({ message, say })は、app,message()内の処理で使用したいものを受け取っています。(async/awaitは非同期処理の構文です)
指定できる引数はメソッドごとに異なり、リファレンスの「リスナー関数の引数」(https://slack.dev/bolt-js/ja-jp/reference#listener-function-arguments)から確認することができます。
つづいて、以下のコード。
await say(`こんにちは、いいお天気ですね`); ・・・②say()を使ってメッセージを送信する処理を行っています。
messageはこの例では使用されていませんが、メッセージが送信されたアクションに関する情報が受け取れます。
アプリはSlack上の様々なアクションを受信することができます。どんな時にアプリの処理を呼び出したいかを決めたら、リファレンスを確認して適切なリスナー関数を選択しましょう。
つまづきポイント3:SlackのAPI
アクションの受信ができたら、いよいよ具体的な処理を実装していきます。
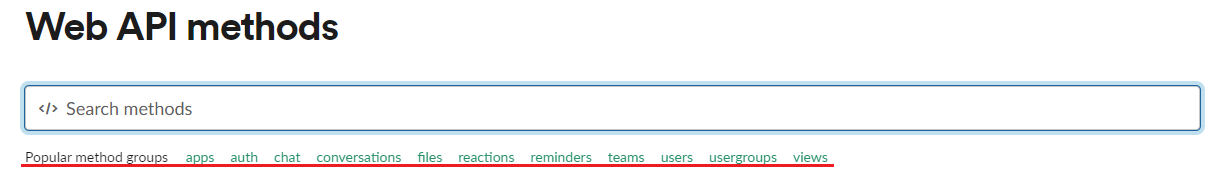
そこで役に立つのがWeb APIメソッドのリファレンスです。こちらで使用できるAPIを確認できます。

検索バーに直接API名を入力して検索もできますし、検索バーの下にある「Popular method groups」より選択することもできます。
「Popular method groups」は、APIをグループ化したものです。
例えば「conversations」を選択すると、チャンネル内の参加メンバー情報やメッセージを取得するといった、チャンネルに関するAPIが表示されます。API名が分からなくても、用途に合ったものを探すことができます。
以下でリファレンスの見方を説明します。
Web APIメソッドの見方
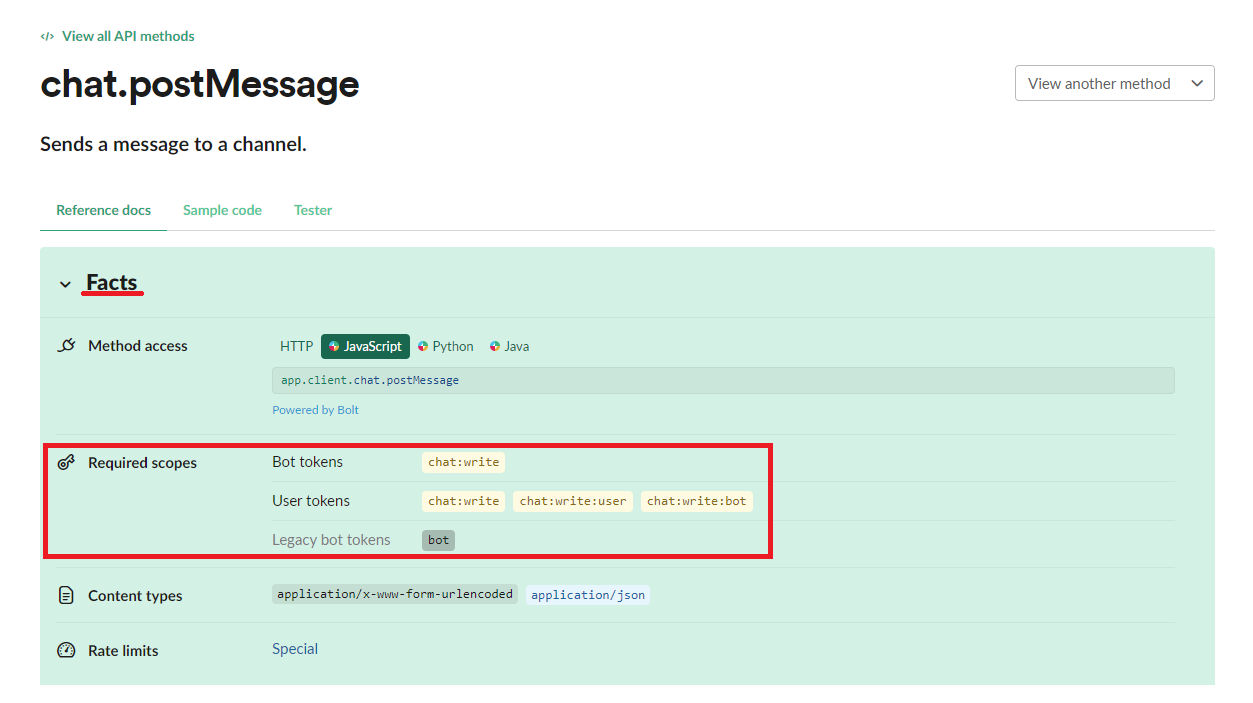
ためしに「chat.postMessage」を検索してみます。

個々のAPIのページでは、その仕様や使い方を確認することができます。
Facts
「Facts」では、このAPIを使用するのに必要な権限(スコープ)が確認できます。
Bot tokenを使用する場合:chat:writeが、
User Tokenを使用する場合は:chat:write、chat:write:user、chat:write:bot
が必要であるということが分かります。
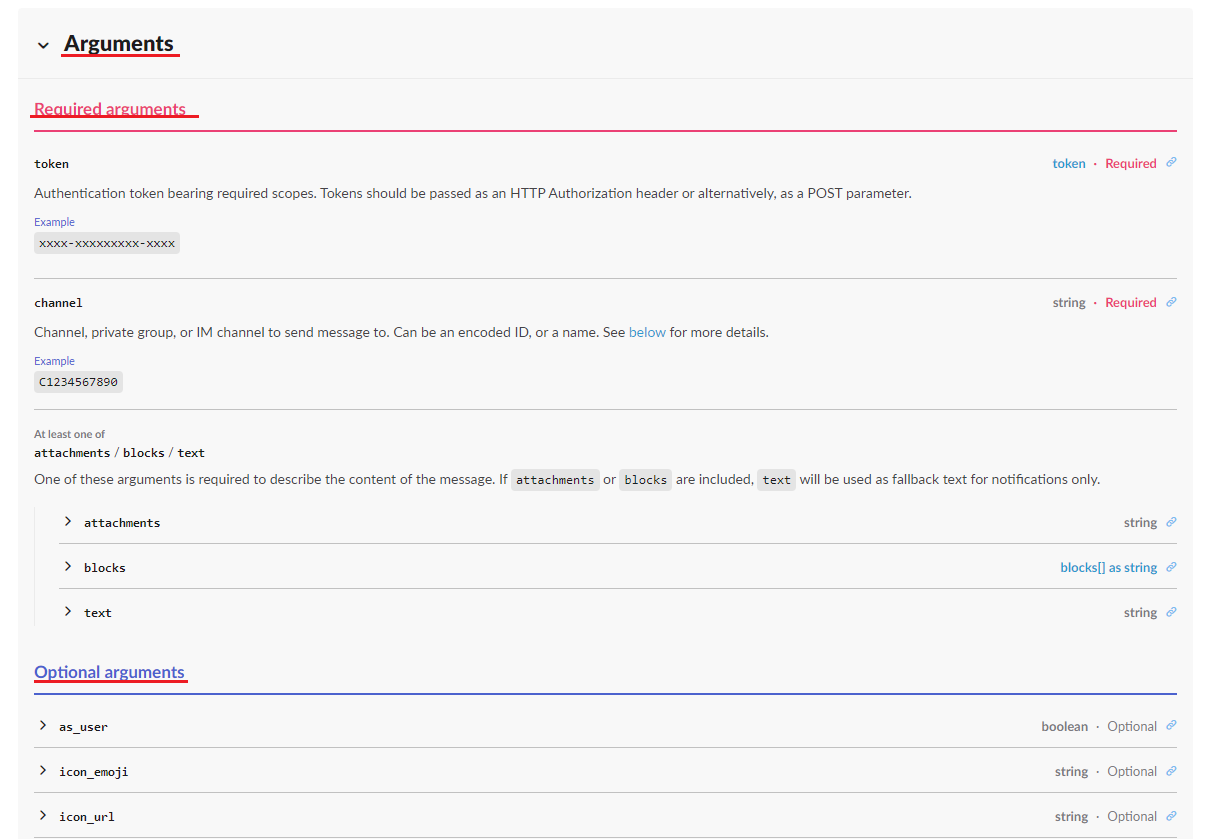
Arguments
下に行くと「Arguments」という欄があります。

ここには、chat.postMessageを使用する際に渡す引数が記載されています。
画像右側に赤字で「Required」と書かれているものは必須項目です。
「Optional」と書かれたものは任意の項目なので、必要に応じて引数に設定します。
上記を踏まえると、
app.client.chat.postMessage({
token: “xoxb-xxxxxxxxxxxxxxxxxxxxxxxxxxx”,
channel: “C123456789”,
text: “こんにちは!”
});
このような形でchat.postMessage APIを呼び出すことができます。
「client」はAPIメソッドを呼び出すのに用いられるwebクライアントです。
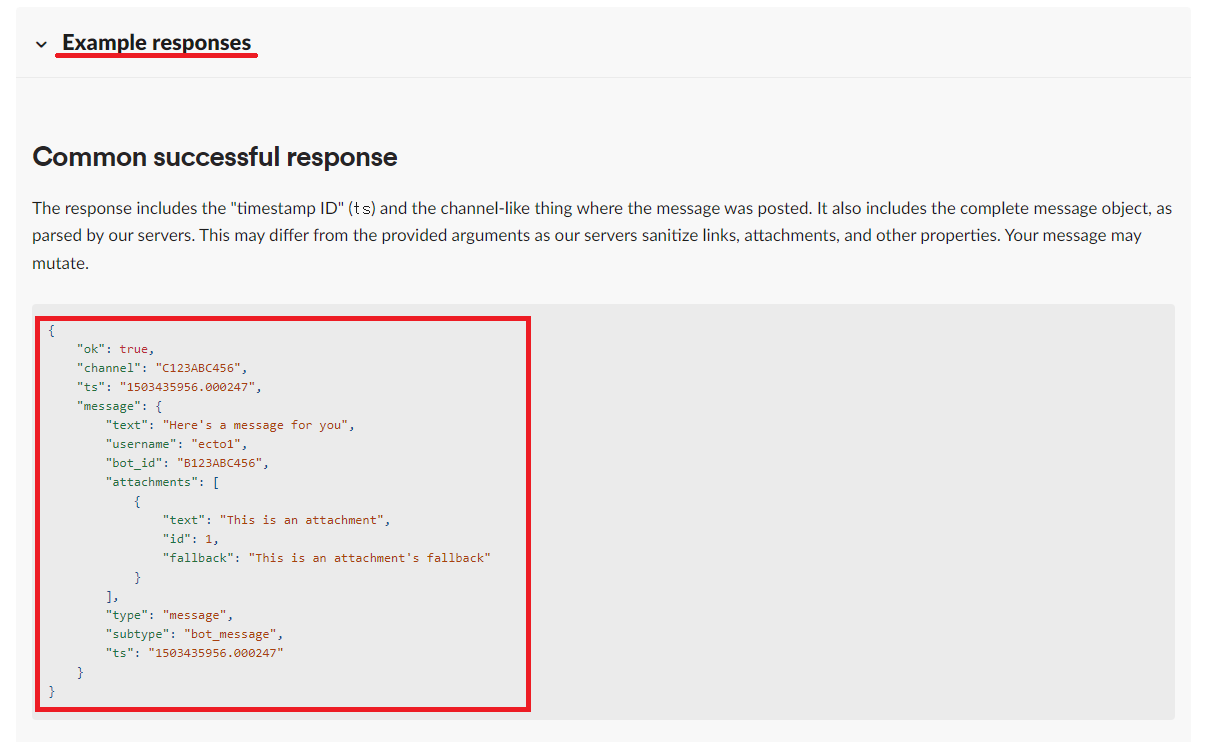
Example responses
さらに下に行くと、「Example responses」という欄があり、ここではメソッドの応答例(返却値の例)が確認できます。

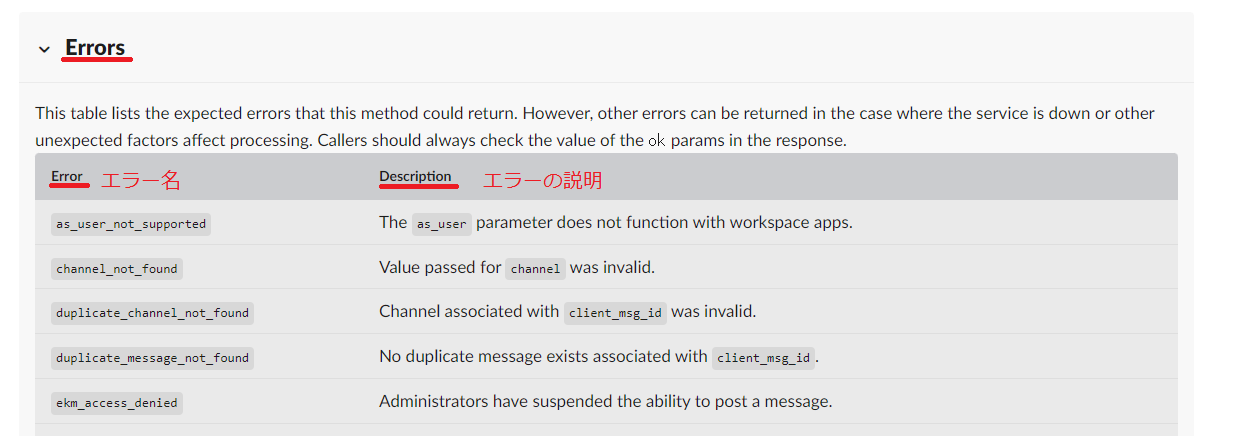
Errors
さらにその下の「Errors」では、メソッドを使用したときに起こりうるエラーの種類とその説明が記載されています。

「ここまで分かればあとは実際に使ってみるだけ!」と言いたいところですが、本当にこのメソッドを用いて望んだ結果が返ってくるのか不安になりませんか?
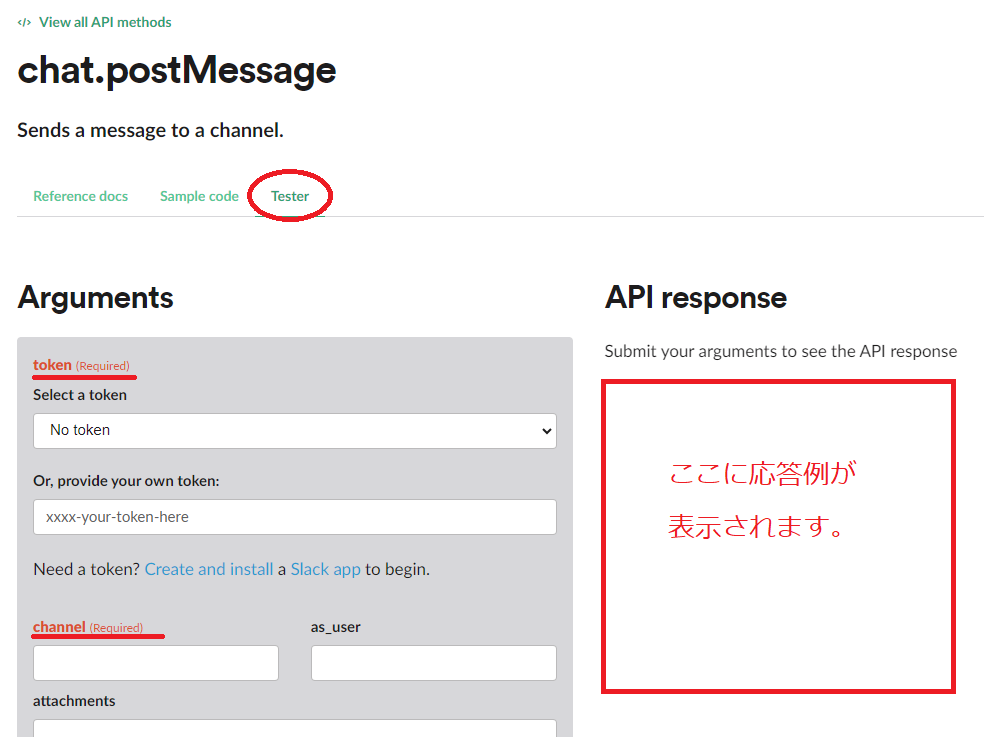
そんな時に「Tester」が役に立ちます。
Tester

「Tester」は必要な引数を入力するだけで、コードを書かずともAPIが返却する結果を確認することができます。
ただし、Testerが用意されていないAPIもあるので注意してください。
まとめ:3点を抑えてSlackアプリ開発を実践しよう
この記事では「初心者がつまずくポイント3点」を解説しました。
- アプリの設定項目
- リスナー関数
- Slack APIの利用方法
この3点の理解度が上がれば、Slackアプリ開発の基本はバッチリです。ぜひこの記事を参考にSlackアプリ開発を実践してみてください。
当社ではSlackアプリの企画・開発を始め、より便利にSlackが使えるようなご提案やサービスの提供を行っています。Slackのご利用でお困りの際は、ぜひご相談ください。