「AWSを利用したSlackアプリを作りたいけど、どこから手を付けていいか分からない」という悩みはありませんか?
今回はAWSを利用したSlackアプリ「あいさつBot」を作ってみましたので、その作り方を解説します。手順まで詳細に解説していますので、AWSを利用したSlackアプリ開発の1歩目として最適です。
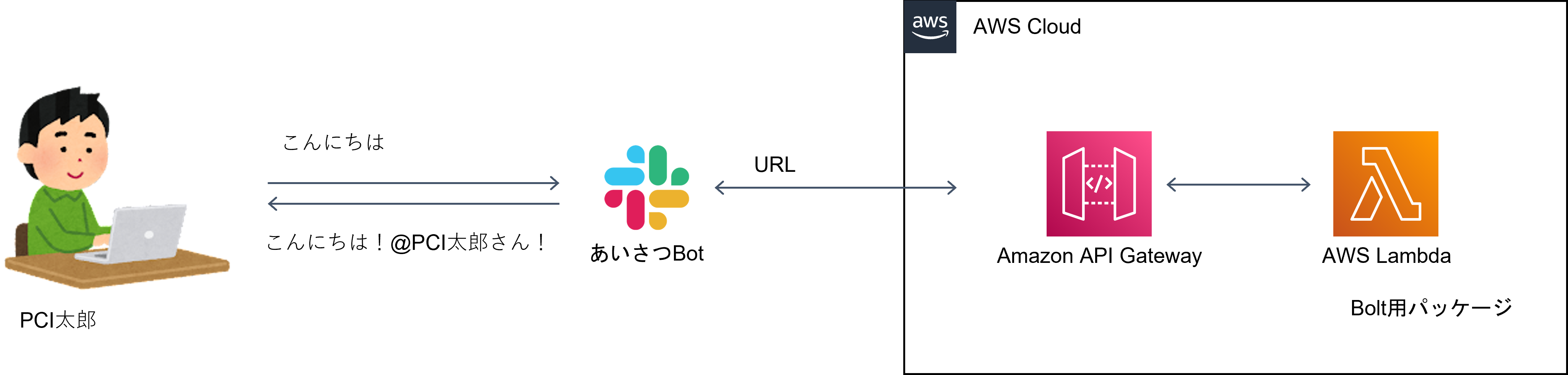
AWSにはストレージやデータベース・コンピューティングサービス等、便利なクラウドサービスが豊富にあります。AWS上で動作するSlackアプリならAWSのサービスとの連携も容易にできます。
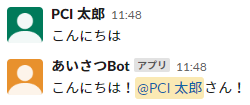
あいさつBot完成イメージ

上記画像のようにユーザが投稿したメッセージにメンション付きであいさつするBotを作成していきます。
あいさつBotは以下を使用して作成していきます。
| プラットフォーム | AWS |
| AWSサービス | Lambda、API Gateway |
| フレームワーク | Bolt ※Node.js |
前提条件・開発環境
今回のアプリ作成は以下の前提・環境で実施しました。
・AWSアカウントを発行済み
・PCの環境がWindows
アプリ作成手順サマリ
まずはSlackアプリ作成の概要を説明します。

AWS側とSlack側の手順で分けると、次のようになります。
- AWS
- LambdaでBoltパッケージをアップロードする
- Lambdaでプログラムを書く
- API Gatewayと統合する
- Slack
- アプリを新規作成する
- AWSで作ったURLを設定
- チャンネルにアプリを追加
それでは実際にアプリを作っていきましょう!
事前準備:BoltをLambdaにアップロード
Lambdaは標準でBoltを使用することができないため、Boltの機能をZipにまとめ(=パッケージ化)Lambdaのレイヤーに追加することで、Lambda上でBoltを使用できるようにします。
以下に手順を詳細に説明しますので、この通り実施してみてください。
手順詳細
1. Node.jsのインストール
パッケージ化するためにNode.jsが必要となりますので事前にインストールしてください。
「推奨版」をインストールしてください。
インストール内容を変更する必要はありません。
2. パッケージ化用フォルダを作成
パッケージ化を行うためのフォルダ(ここでは「パッケージ化用」フォルダ)を新規作成します。作成場所・フォルダ名は任意です。

3. nodejsフォルダを作成
作成したフォルダを開き、さらに「nodejs」フォルダを新規作成します。

4. node_modulesフォルダを作成
作成した「nodejs」フォルダを開き、さらに「node_modules」フォルダを新規作成します。

5. コマンドプロンプトを開く
作成した「node_modules」フォルダを開き、アドレスバーに「cmd」と入力しEnterキーを押下します。

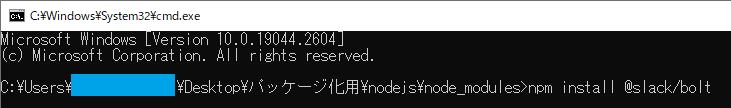
6. Bolt用のファイルをダウンロード
コマンドプロンプトが開くため、「npm install @slack/bolt」と入力しEnterキーを押下します。
「node_modules」フォルダにBoltを動かすために必要なファイルが自動的にダウンロードされます。

7. パッケージ化用のフォルダを開く
処理完了後、最初に作成したパッケージ化を行うためのフォルダを開きます。

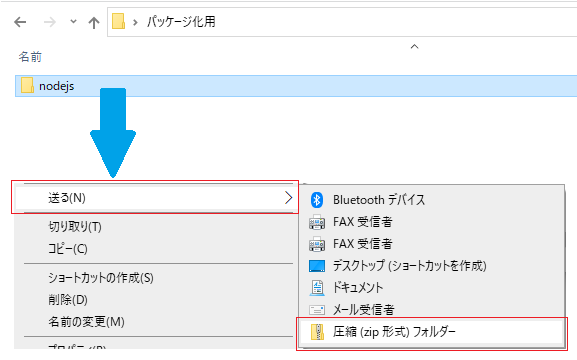
8. nodejsフォルダを圧縮
「nodejs」フォルダを右クリックし、「送る(N)」→「圧縮 (zip 形式) フォルダー」を押下します。
圧縮が完了するまで少し時間がかかるので、終わるまで待ちます。

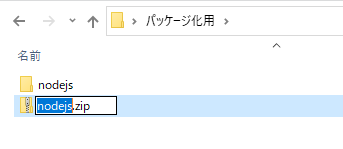
9. nodejs.zipを確認
「nodejs.zip」ファイルが作成されたことを確認します。

10. AWSログイン
AWSにログインします。

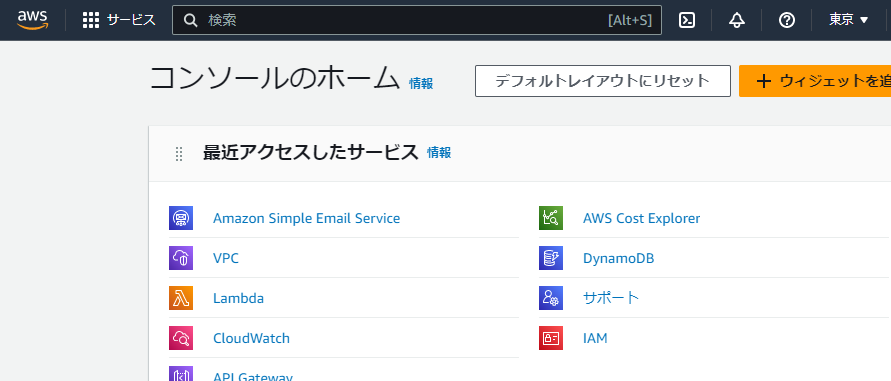
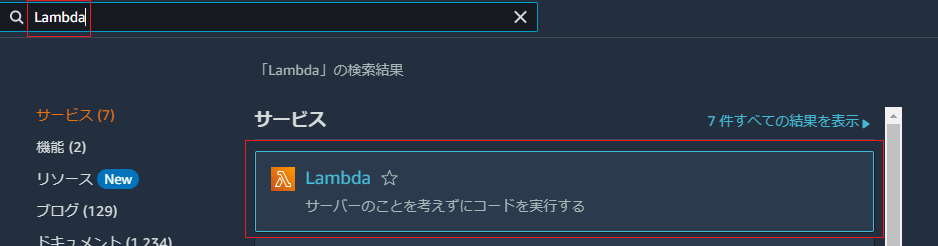
11. Lambdaを選択
画面上部の検索に「Lambda」と入力し、検索結果の「Lambda」を押下します。

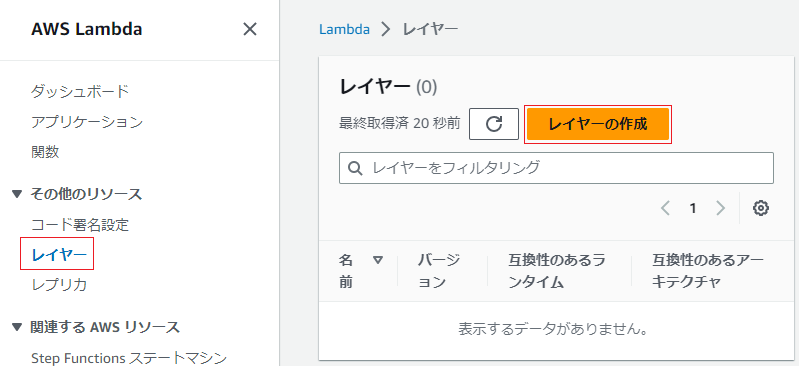
12. レイヤーの作成
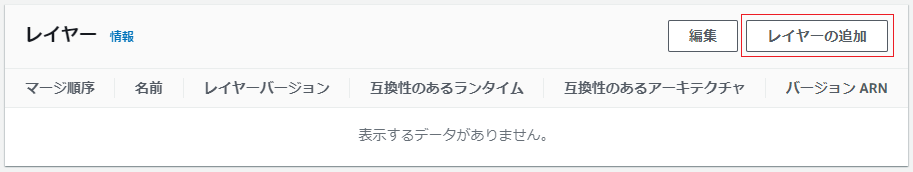
サイドバーの「レイヤー」を押下し、右画面の「レイヤーの作成」を押下します。

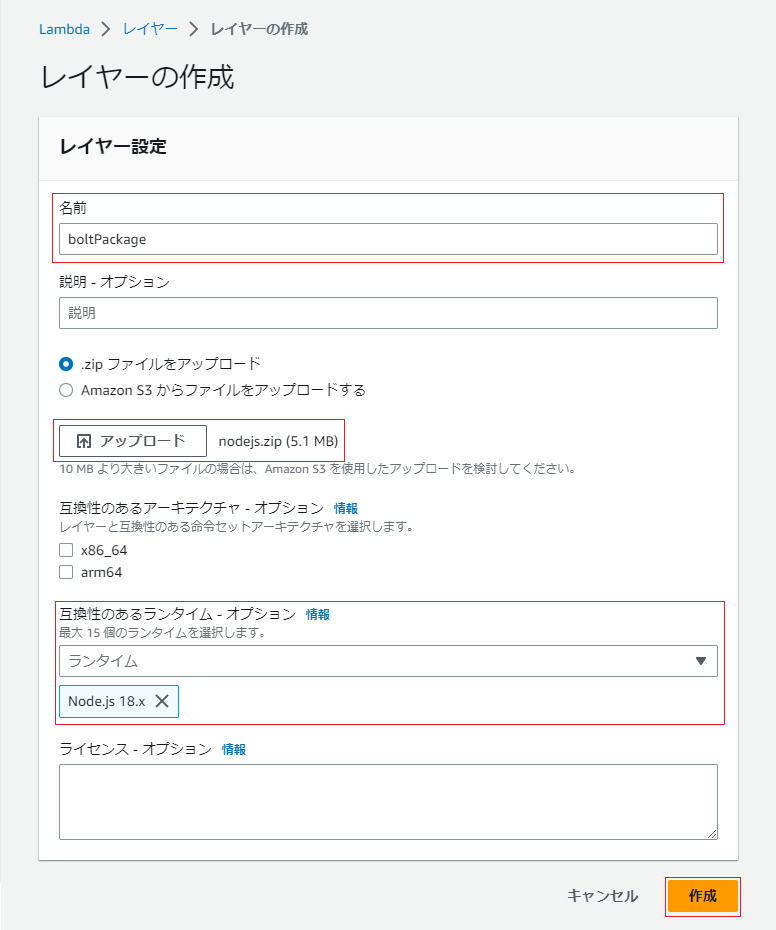
13. レイヤーの設定
以下の通りレイヤーを設定します。
| 名前 | 任意の名前 |
| アップロード | 手順8、9で作成した「nodejs.zip」を選択 |
| 互換性のあるランタイム | 「Node.js 18.x」のみ選択 |
その他の項目はデフォルトのままで問題ありません。

設定後に「作成」を押下します。
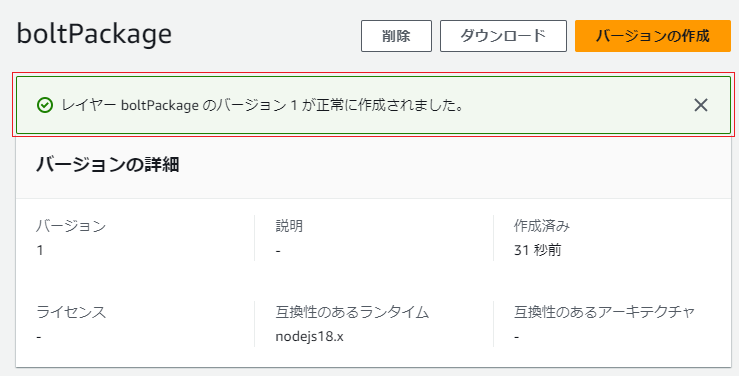
14. 正常に作成されたことを確認
正常に作成されたことを確認します。

これでLambda上でBoltを使ったSlackアプリ開発を行う準備ができました。
手順:AWSで動く「あいさつBot」の作り方
ここから実際にSlackアプリを作る手順を説明します。
手順詳細
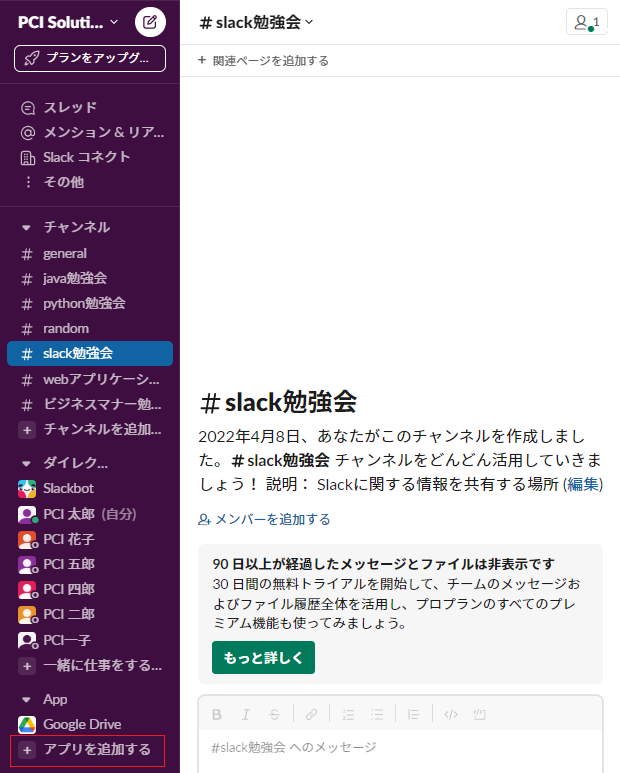
1. Slackのワークスペースを開き、左サイドバーから「アプリを追加する」を選択

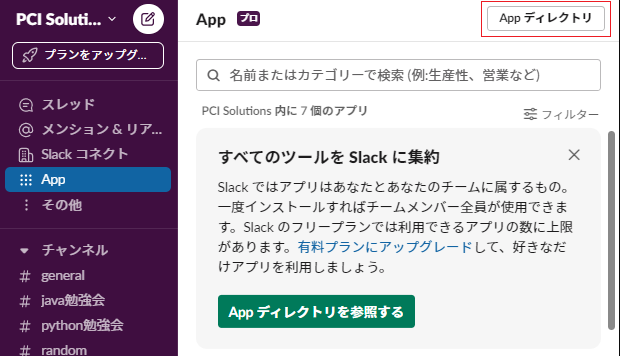
2. 「Appディレクトリ」を押下

3. 「ビルド」を押下

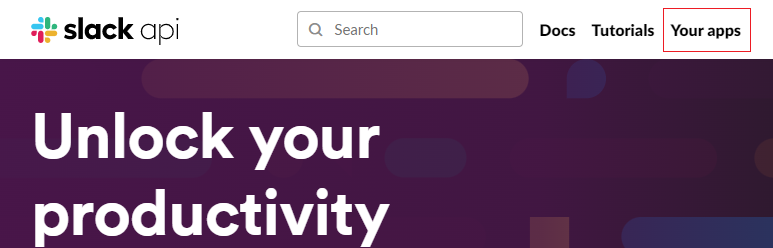
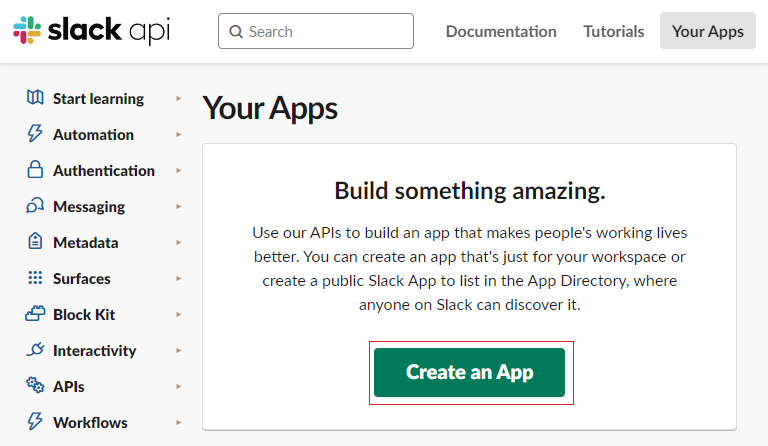
4. 「Your Apps」ボタン押下し、「Create an App」を押下


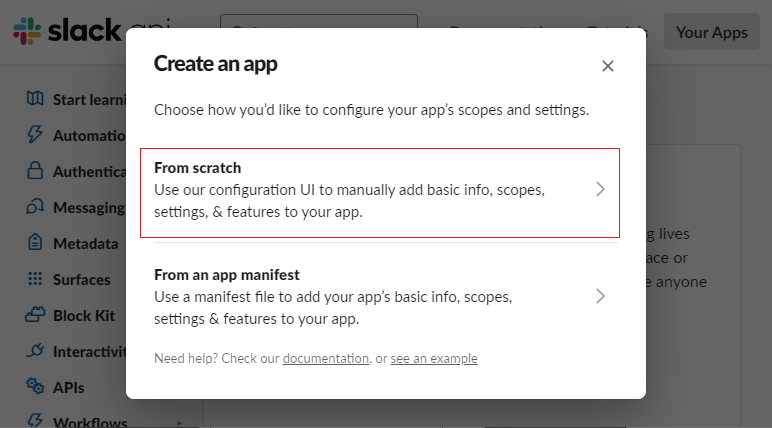
5. 「From scratch」を選択

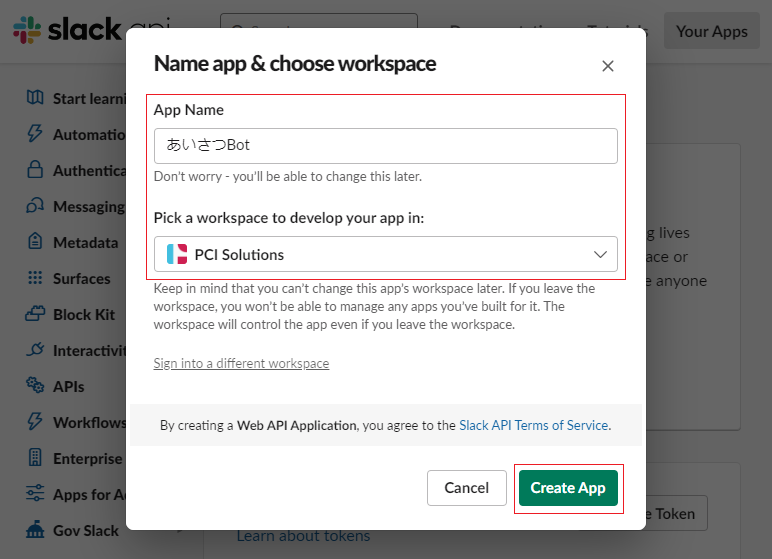
6. App Nameにアプリ名、「Pick a workspace to develop your app in:」でアプリを導入したいワークスペース名を選択する

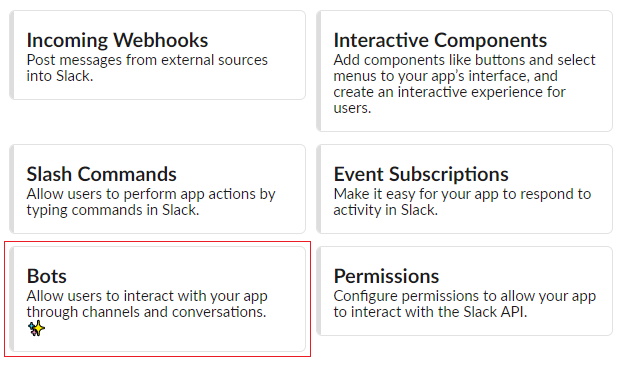
7. 開いた画面にある「Bots」を押下

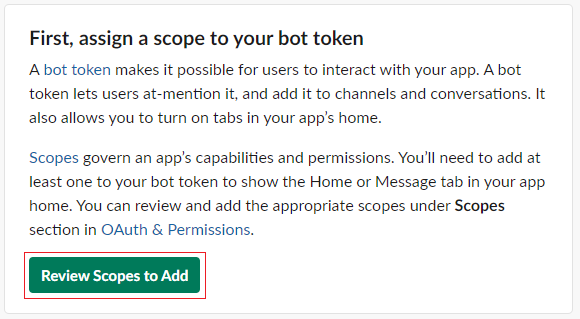
8. 「Review Scopes to Add」を押下

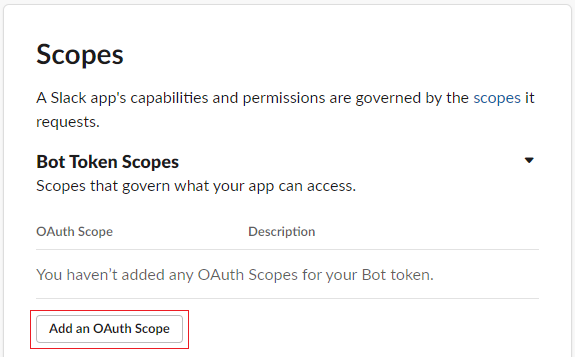
9. 「Scopes」で「Add an OAuth Scope」を押下

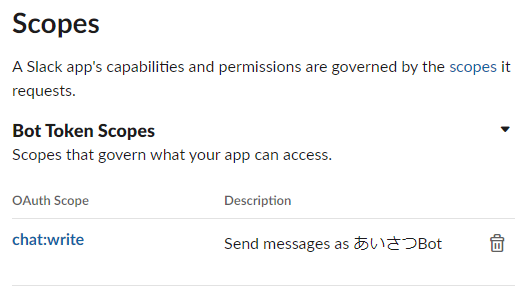
10. 「chat:write」を追加

この手順でBotに権限を与えています。
今回のあいさつBotは自動返信を行うため、「chat:write」を追加してチャットの書き込み権限を与えています。
Botへの権限は多数用意されています。実現したい機能に合わせて適宜追加しましょう。
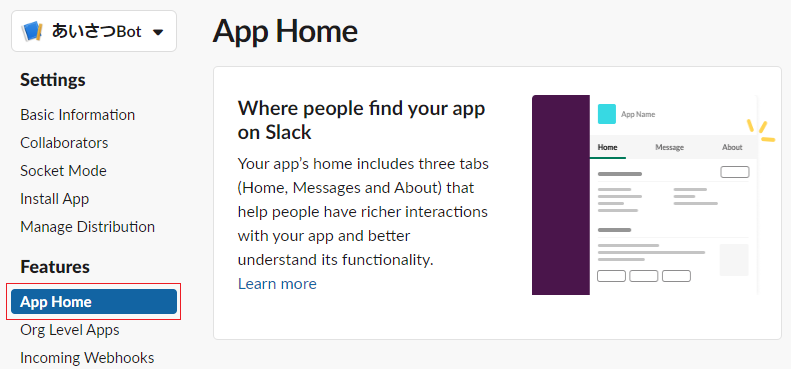
11. 左サイドバーから「App Home」を選択

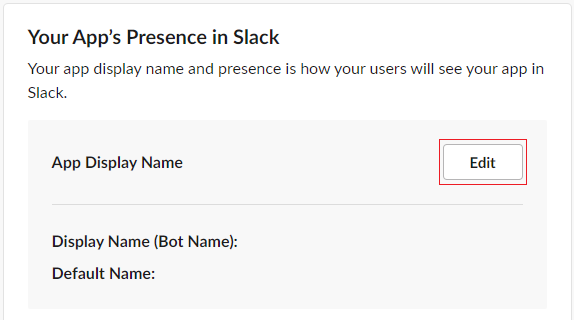
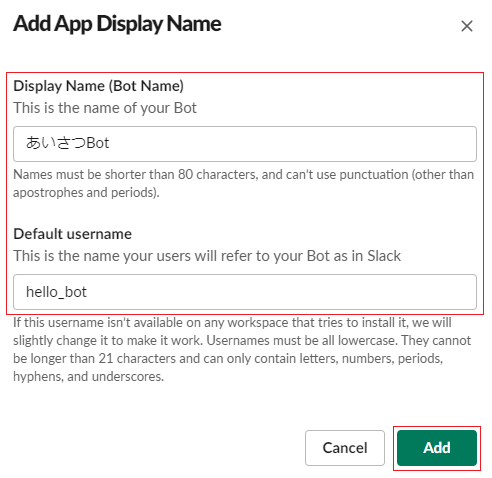
12. 「App Display Name」で「Edit」を押下

13. 「Display Name(Bot Name)」にボット名、「Default username」に適当なユーザ名を入力し、「Add」を押下

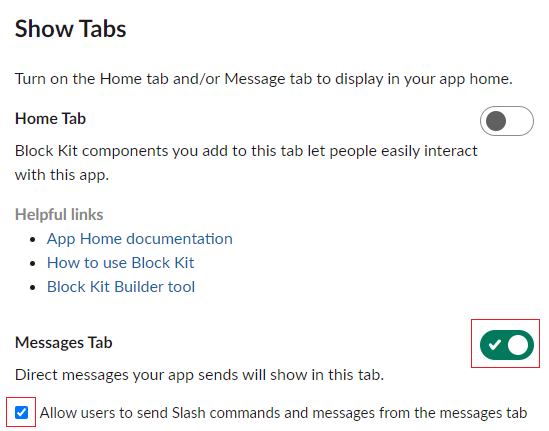
14. 「Show Tabs」にある「Messages Tab」をオンにし、「Allow users to send Slash commands and messages from the messages tab」のチェックボックスをオンにする

この手順により、あいさつBotにDMを送ることができるようになります。
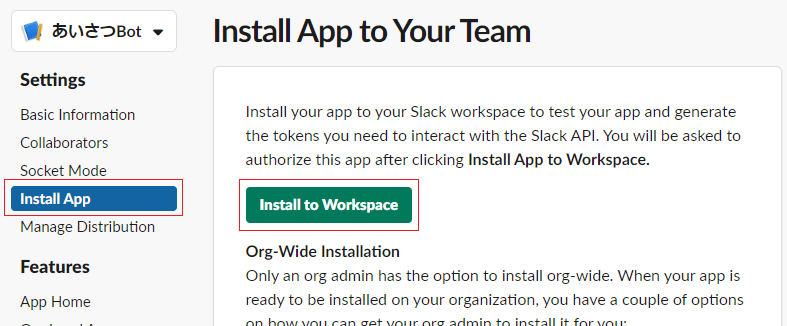
15. 左サイドバーから「Install App」を選択し、「Install to Workspace」を押下

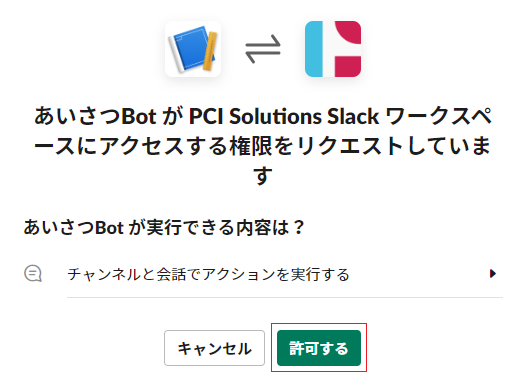
16. 「許可する」を押下

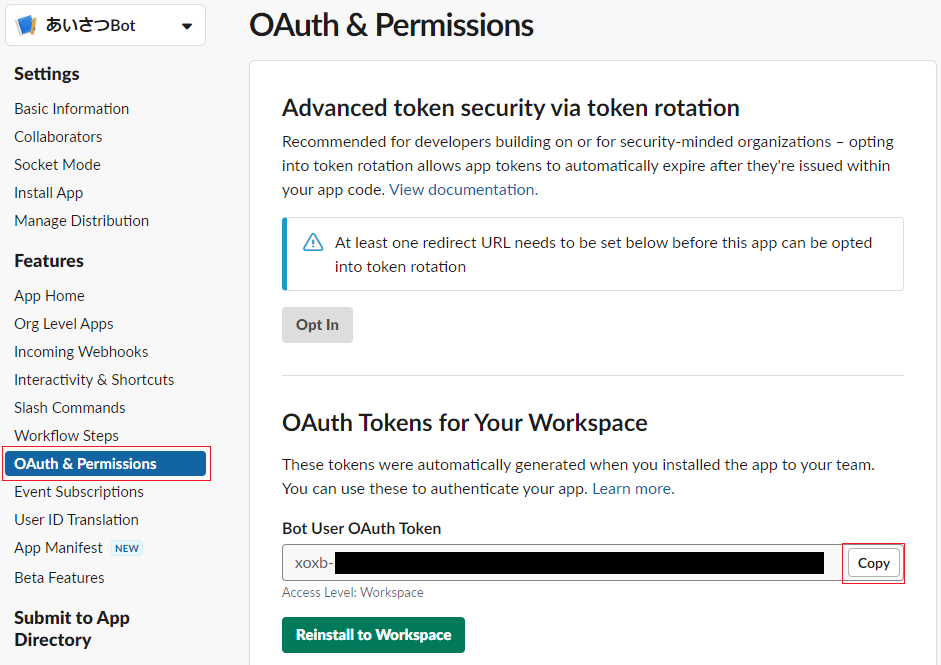
17. 左サイドバーから「OAuth & Permissions」を選択し、「Bot User OAuth Token」をコピーし、メモしておく
メモした値は手順32で使用します。

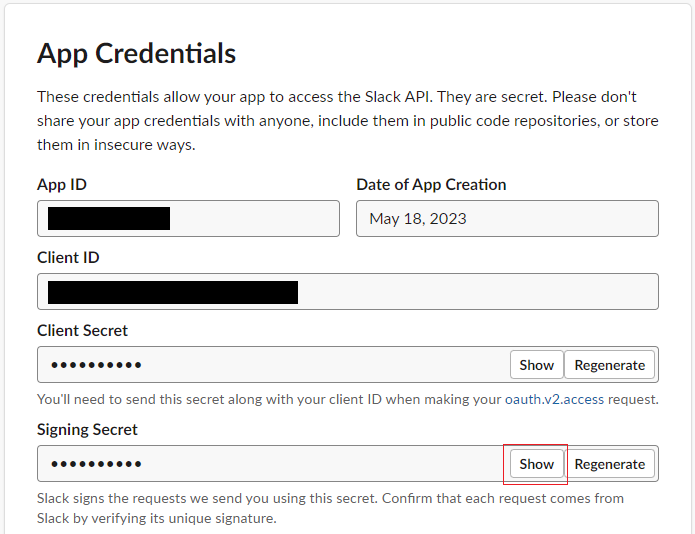
18. 左サイドバーから「Basic Information」を選択し、「Signing Secret」項目の「Show」を押下し表示させたのち、内容をコピーし、メモしておく
メモした値は手順32で使用します。

19. AWSにログイン

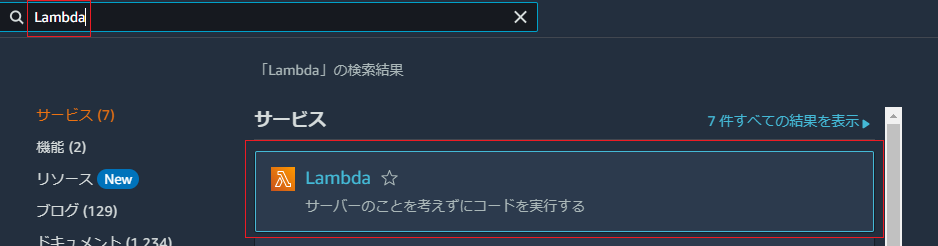
20. 画面上部の検索に「Lambda」と入力し、検索結果の「Lambda」を押下

21. サイドバーの「関数」を押下し、右画面の「レイヤーの作成」を押下

22. 関数を作成
以下の通り設定し、「関数の作成」を押下
- 一から作成
- 関数名:任意の名前(ここでは「helloBot」)
- ランタイム:Node.js 18.x
その他の項目はデフォルトのままで問題ありません。

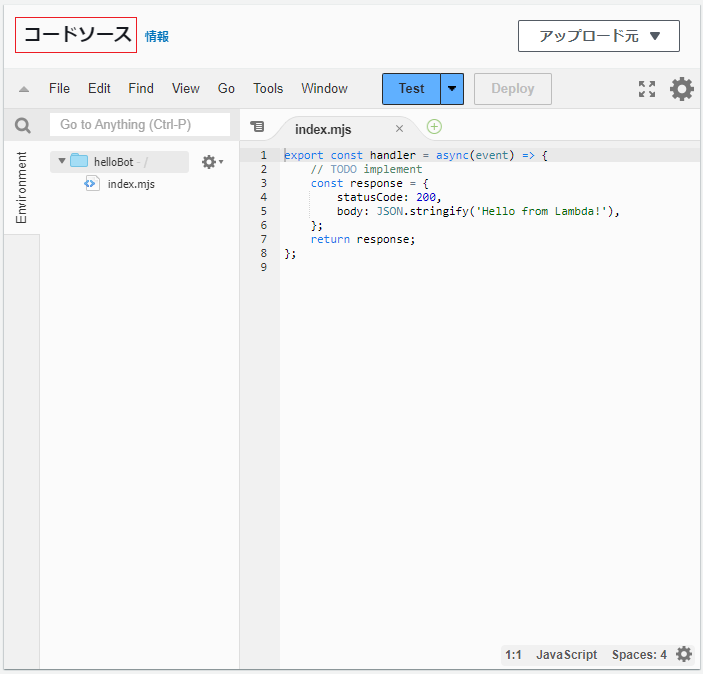
23. 関数の作成が正常に完了後、画面真ん中あたりの「コードソース」までスクロール

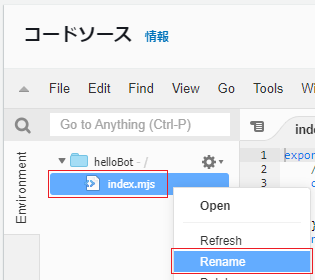
24. 「index.mjs」を右クリックし、「Rename」を押下

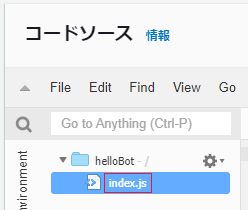
25. 「index.js」と入力し、Enterキーを押下

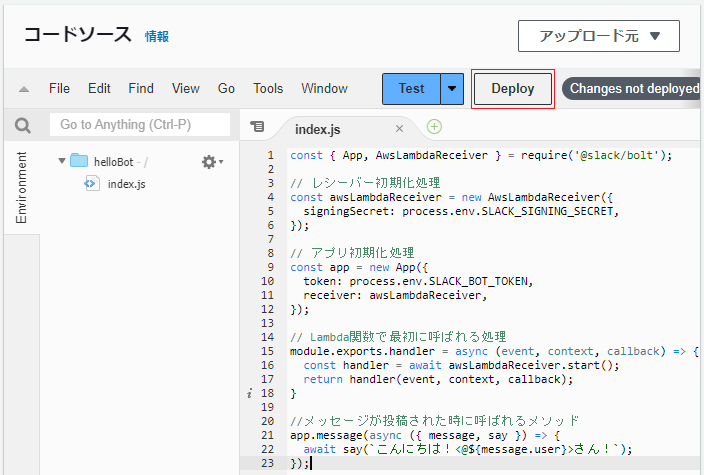
26. 「index.js」ファイルの内容を以下に変更
const { App, AwsLambdaReceiver } = require('@slack/bolt');
// レシーバー初期化処理
const awsLambdaReceiver = new AwsLambdaReceiver({
signingSecret: process.env.SLACK_SIGNING_SECRET,
});
// アプリ初期化処理
const app = new App({
token: process.env.SLACK_BOT_TOKEN,
receiver: awsLambdaReceiver,
});
// Lambda関数で最初に呼ばれる処理
module.exports.handler = async (event, context, callback) => {
const handler = await awsLambdaReceiver.start();
return handler(event, context, callback);
}
//メッセージが投稿された時に呼ばれるメソッド
app.message(async ({ message, say }) => {
await say(`こんにちは!<@${message.user}>さん!`);
});
27. 内容変更後、「Deploy」ボタンを押下

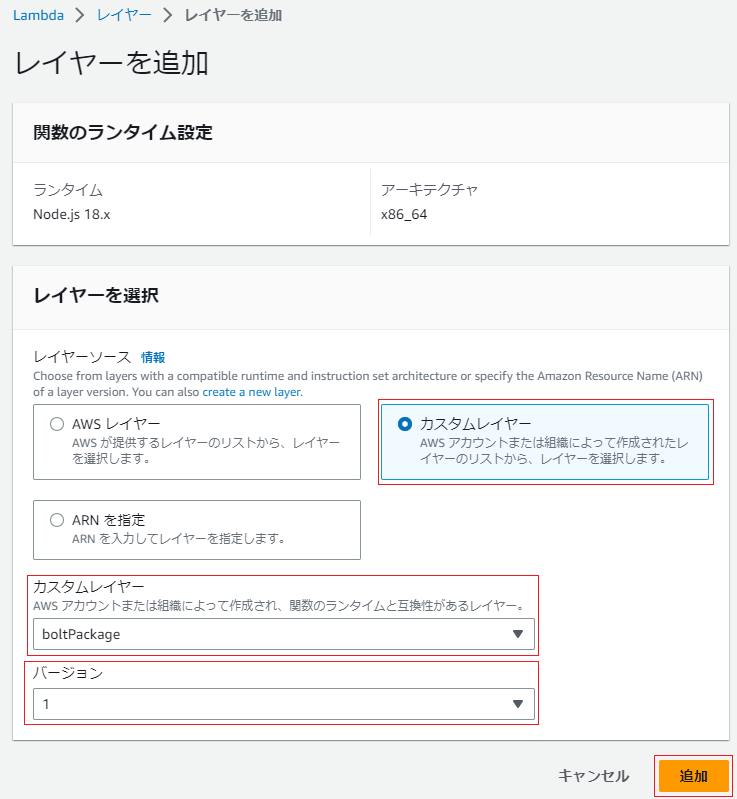
28. 画面下部のレイヤーから「レイヤーの追加」を押下

29. 以下の通り設定し、「追加」を押下
| レイヤーソース | カスタムレイヤー |
| カスタムレイヤー | 事前準備で作成したレイヤー(ここでは「boltPackage」) |
| バージョン | 1(複数ある場合は一番大きい数字を選択) |

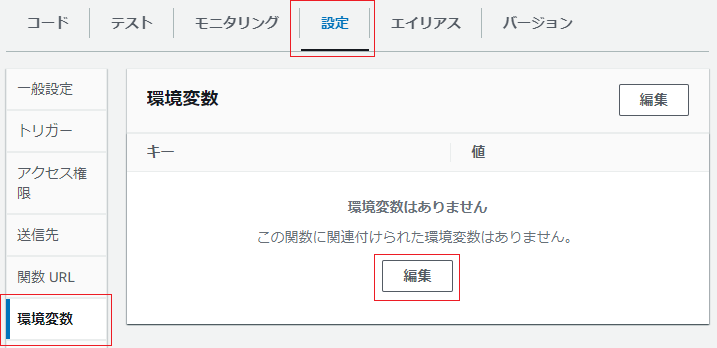
30. レイヤー追加後、「設定」→「環境変数」→「編集」と押下

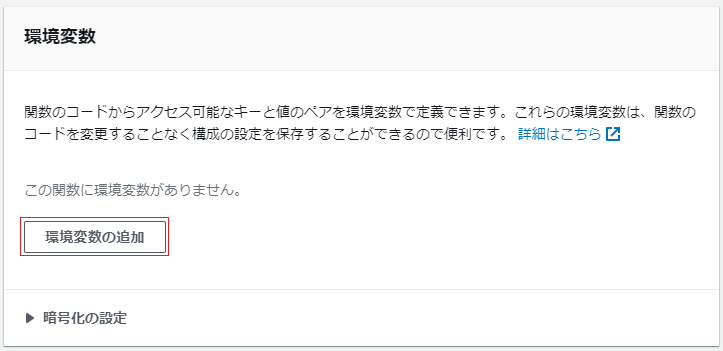
31. 「環境変数の追加」を押下
今回は環境変数を2個追加するので、2回押下してください。

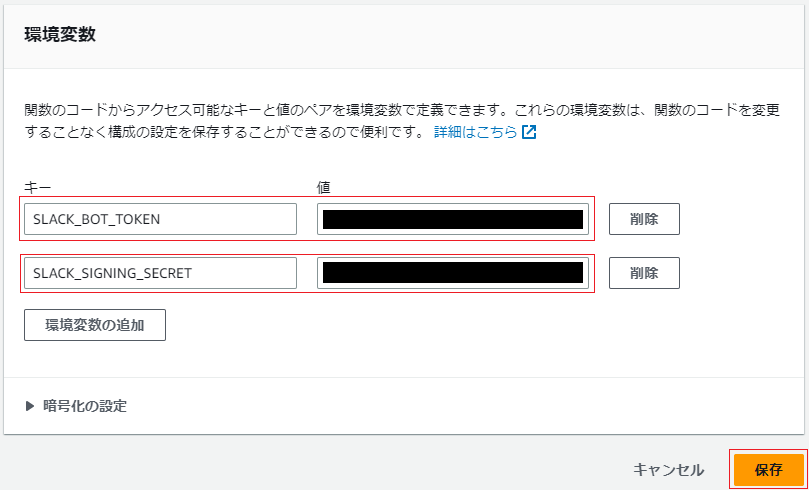
32. 環境変数のキーを設定
追加した環境変数のキーと値を以下の通り設定し、「保存」を押下します。
| キー | 値 |
|---|---|
| SLACK_BOT_TOKEN | 手順17でコピーしたBot User OAuth Token |
| SLACK_SIGNING_SECRET | 手順18でコピーしたSigning Secret |

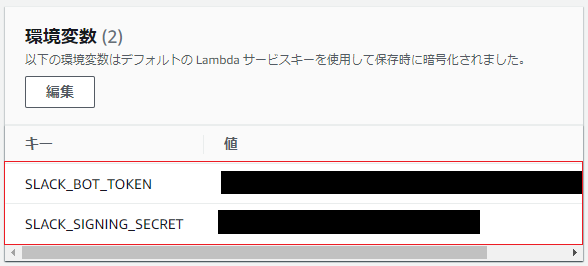
33. 設定した内容が表示されていることを確認

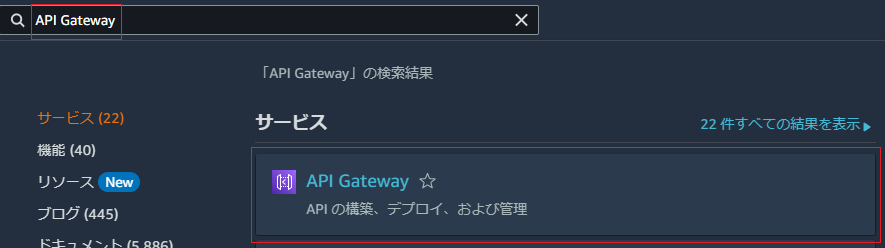
34. 画面上部の検索に「API Gateway」と入力し、検索結果の「API Gateway」を押下

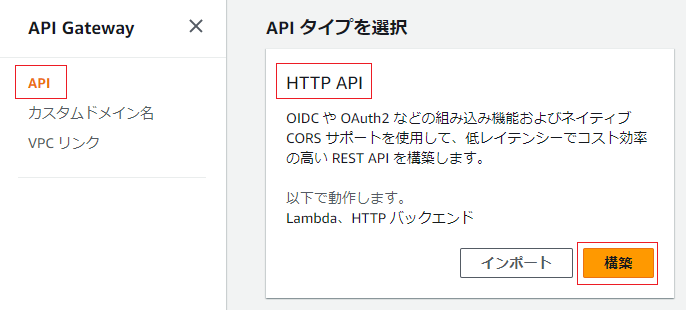
35. HTTP APIの構築
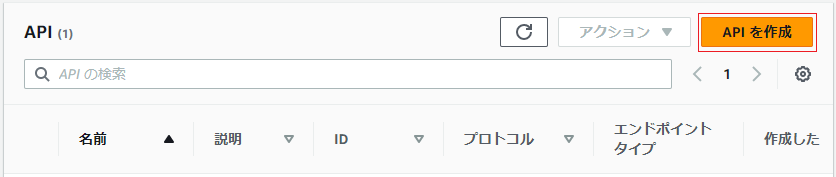
サイドバーの「レイヤー」を押下し、右画面の「HTTP API」の「構築」を押下します。

※APIが1つでも存在する場合は、右画面にAPI一覧画面が表示されます。
この場合は「APIを作成」を押下後に上記操作を行ってください。

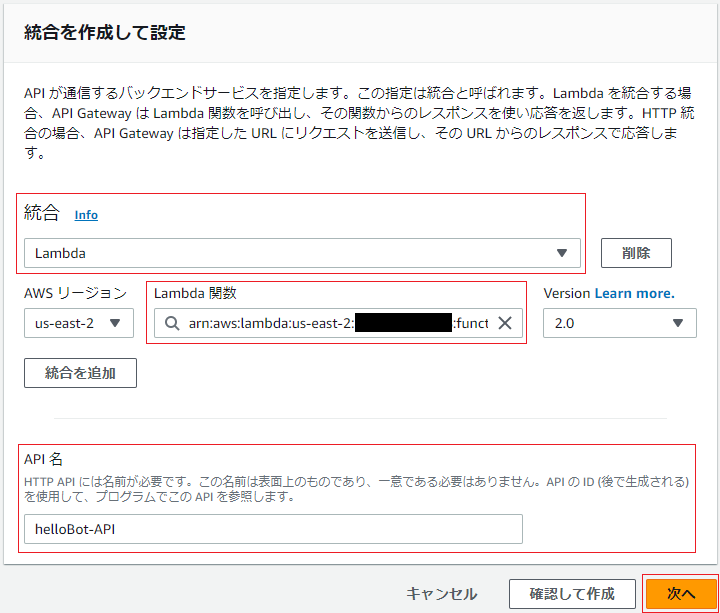
36. 統合を作成して設定
以下の通り設定し、「次へ」を押下します。
| 統合 | Lambda |
| Lambda 関数 | 作成したLambda関数(ここでは「helloBot」) |
| API 名 | 任意の名前(ここでは「helloBot-API」) |
その他の項目はデフォルトのままで問題ありません。

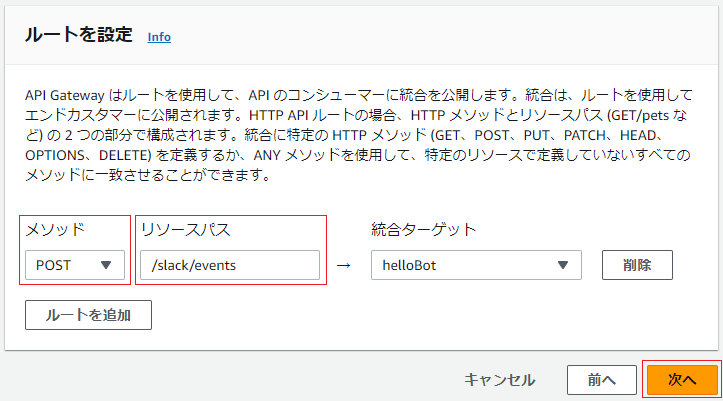
37. ルートを設定
以下の通り設定し、「次へ」を押下します。
| メソッド | POST |
| リソースパス | /slack/events |
その他の項目はデフォルトのままで問題ありません。

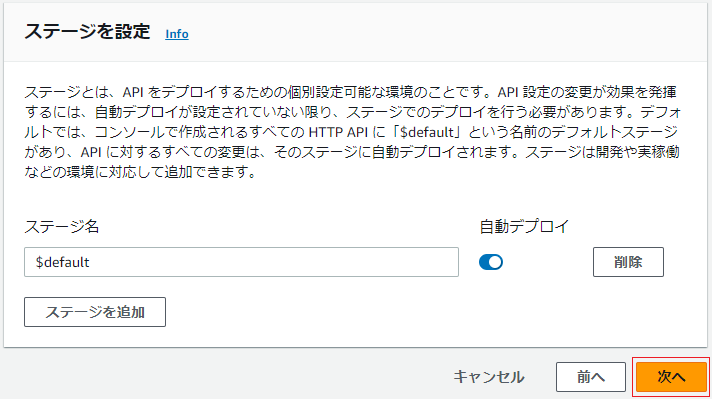
38. ステージを設定
内容は変更せず、「次へ」を押下

39. 内容を確認し作成
内容に間違いがないことを確認し、「作成」を押下します。

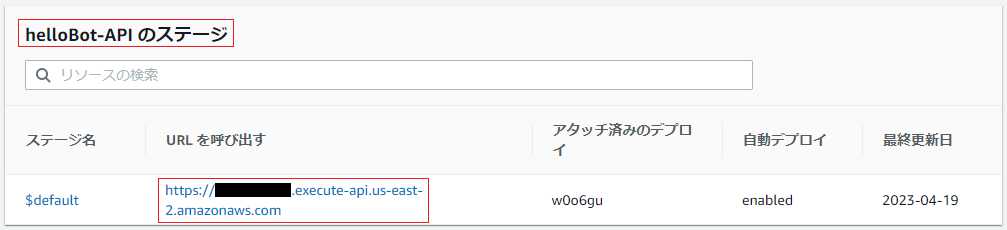
40. 作成したステージのURLをコピーする
作成したAPI詳細画面の中部にある「~のステージ」の「URLを呼び出す」に記載のURLをコピーし、メモしておきます。

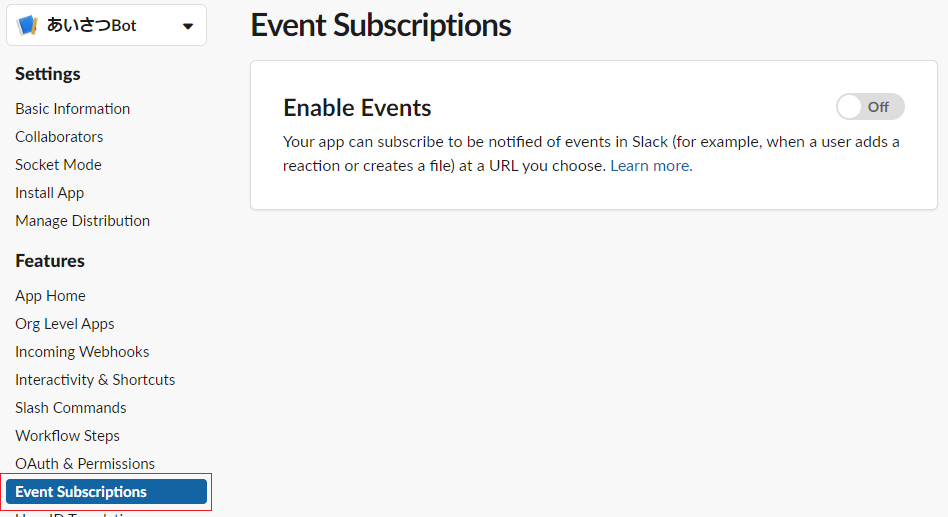
41. Slack Botの設定画面に戻り、左サイドバーから「Event Subscriptions」を選択

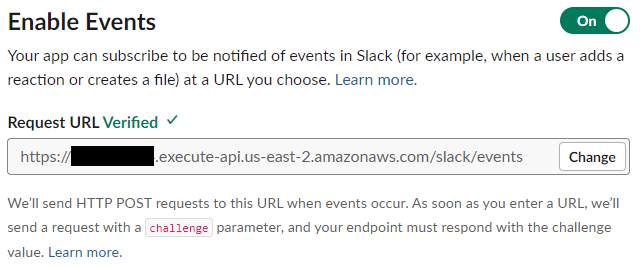
42. 「Enable Events」を「On」にし、「Request URL」にURLを指定
先ほどメモしたURLを利用し、「メモしたURL/slack/events」を指定します。

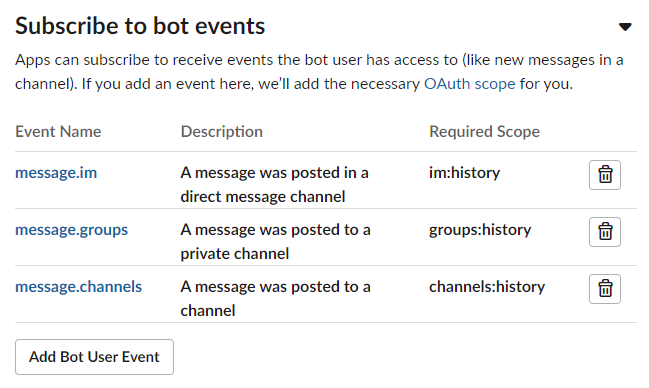
43. 下部の「Subscribe to bot events」タブ内で以下3つのイベントを追加

この手順はSlackでどのようなイベントが発生した際にアプリが動作してほしいかを設定します。
あいさつBotはメッセージを送った際に動作してほしいので以下の3つのイベントを設定しています。
- message.im(あいさつBotのDM内でメッセージを送った際のイベント)
- message.groups(プライベートチャンネル内でメッセージを送った際のイベント)
- message.channels(パブリックチャンネル内でメッセージを送った際のイベント)
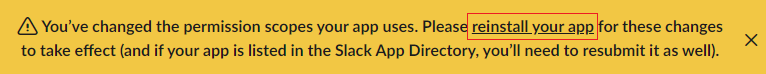
44. 上部に黄色で以下のメッセージが表示されるので、メッセージ内の「reinstall your app」を押下

Bot User Eventを追加するたびにインストールしなおす必要があります。
45. 「許可する」を押下

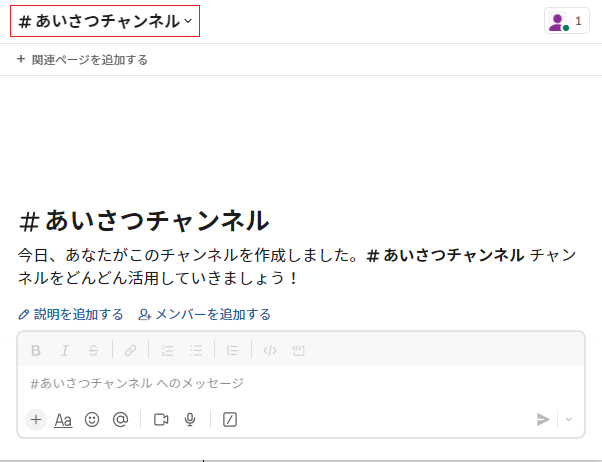
46. Botを招待したいチャンネル名をクリック

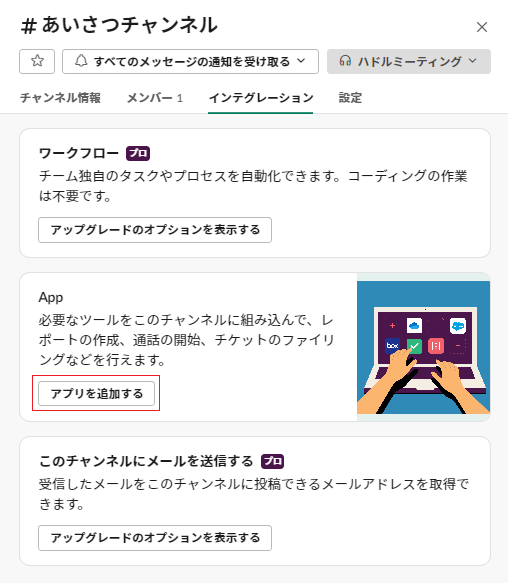
47. 「インテグレーション」タブから「アプリを追加する」を押下

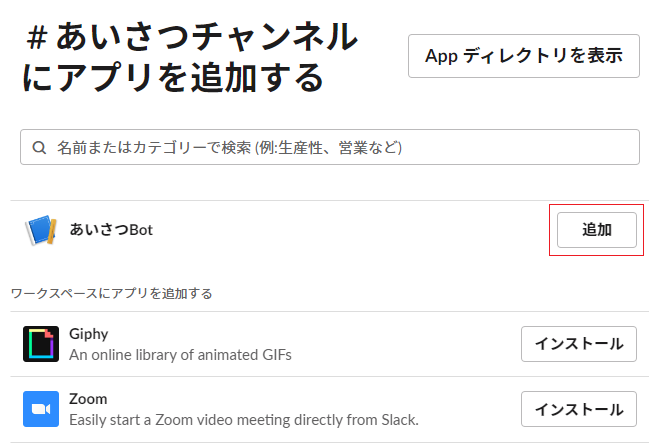
48. 作成したアプリの「追加」を押下

ここでアプリを追加しないと、Botが反応できませんので、必ず追加してください。
49. 追加したチャンネル内でメッセージを投稿すると、アプリがあいさつしてくれることを確認

これでアプリが完成しました!
まとめ
最後までご覧いただきありがとうございました。
当社ではLambdaを利用したSlackアプリの開発に力を入れており、AWSサービスのDynamoDBやS3と連携したアプリも開発しています。
Lambdaを利用すると他のAWSサービスと容易に連携できるので、幅広い開発ができます。ぜひAWSをマスターして、Slackアプリ開発の幅を広げていきましょう。
これからも弊社の取り組みやSlackに関する発見など発信していくのでチェックしてくださいね。
また、Slack導入や運用でお悩みの方は、こちらよりお気軽にご相談ください。